
I’ve been following the progression of Web Stories (formerly called AMP stories) since 2018 when the developer preview launched, and they have been hard to ignore recently. Google has been pushing the Story format pretty hard over the past year and I’ve seen stories show up more and more both in Search and in Discover.
If you aren’t familiar with Web Stories, they are immersive AMP experiences that let publishers cover a topic over multiple pages or screens. It’s similar to the stories format you’re familiar with across social networks like Instagram, Snapchat, and Facebook.
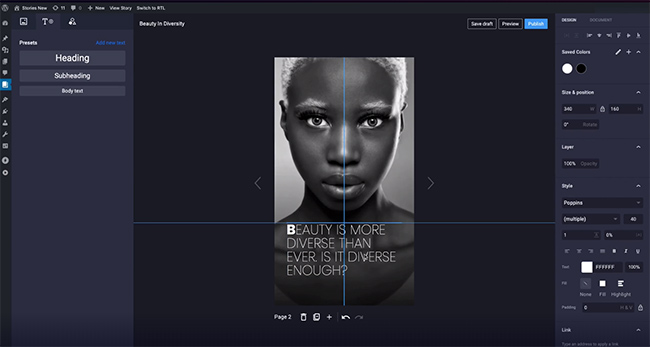
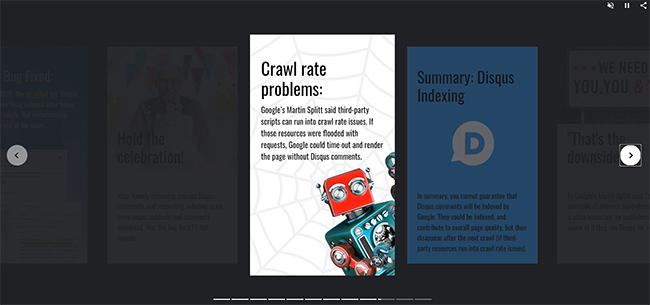
Here are screenshots of the Web Story I created. The first image is the story on desktop and the second image shows the story on mobile:


From a visibility standpoint, Web Stories can rank just like any other web pages and you will also get a nifty story icon in the mobile search results. I’ll cover more about the ranking effect of stories later in the post.

Jumping in and building my first Web Story, powered by AMP:
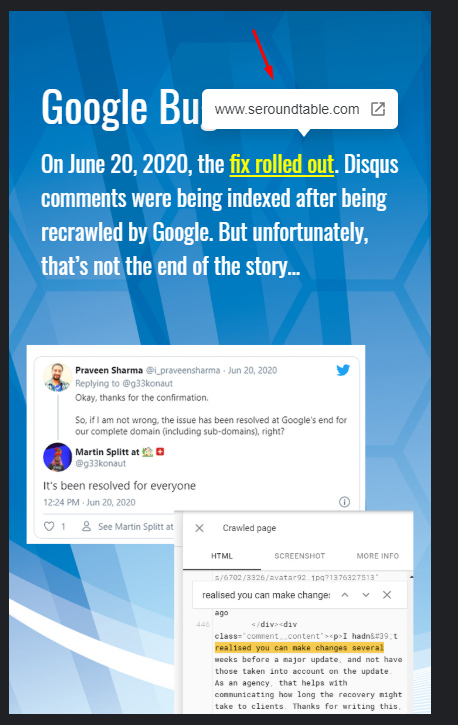
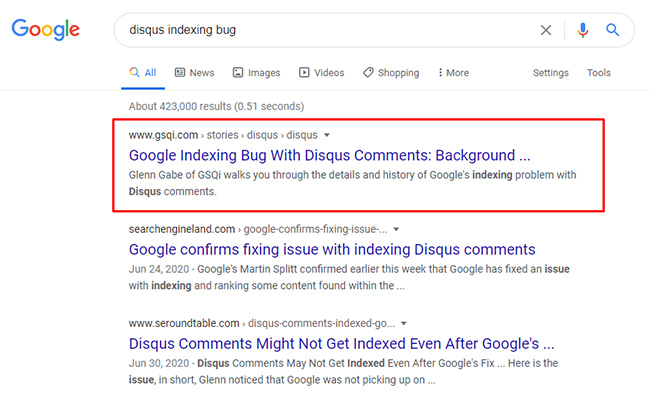
Based on Google’s recent focus on Web Stories, I decided to learn more about the format and publish one of my own. So, last week I chose a topic I had researched heavily (Google’s Disqus indexing bug) and dove in head-first. I published that story and shared it across social media accounts. It definitely piqued the curiosity of many SEOs and ended up driving quite a bit of traffic (it still is actually). More about that soon.
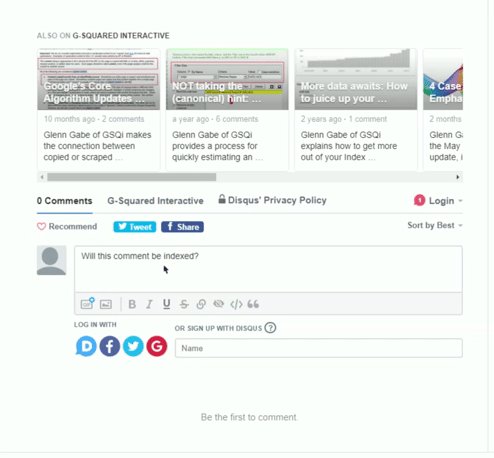
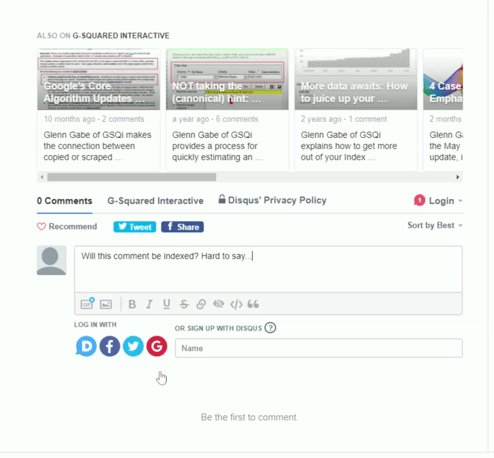
If you’re interested in seeing what a Web Story looks like now, you can check out my story about the Disqus indexing problem. If you’re already familiar with how Web Stories work, then you can continue below.
After developing and publishing the story, there were some important points, tips, and recommendations I thought could help others looking to get involved with Web Stories. So I compiled a list of 12 tips and recommendations in this post.
The information below spans a number of topics from creative strategy to technical execution to tracking to Search visibility. I do believe we’ll start seeing more and more Web Stories across surfaces and I hope my tips are helpful as you start to explore stories for your own projects!
Web Stories: 12 Tips for building your first story.
1. Story Creation: It’s a process…
When I sat down to map out my first Web Story, it was clear it wouldn’t be a quick process. It reminded me of developing multimedia applications, or a video production, since there was a lot involved during the planning stages. For example, storyboarding the various screens, mapping out visual assets that would be needed, determining audio and video components that would support the story, and more.
I love working on that type of project (based on heavily working in that niche earlier in my career), but it’s important to understand that building a Web Story is not a ten-minute project. It’s a process that will take some time if you’re going to do it right.
Planning is critically important or you can end up spending enormous amounts of time on areas that aren’t impactful. Topic-wise, my recommendation is to cover a very specific topic with each story (and one you are extremely familiar with).
2. Storyboard First: Don’t skip this critically important step.
I mentioned earlier that a storyboard was necessary. If you haven’t storyboarded a video or multimedia application, it’s essentially a plan of what will be covered step-by-step (or page by page for Web Stories). That includes the copy, visuals, animation, audio, and video for each page in the story.
Once you map out a solid storyboard, you can start designing and developing based on that plan. Having a strong storyboard can make it much easier to execute than “riffing” through each page (designing, writing, and building on the fly).
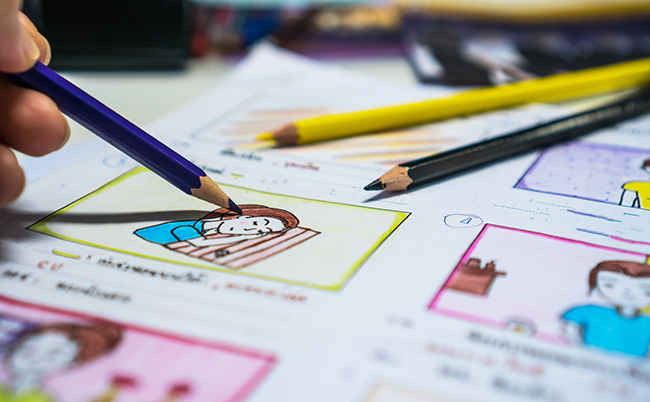
When building a storyboard, you can sketch out the screens by hand or use software to help you map out each page in your story. You can even use PowerPoint or Google Slides to storyboard your Web Story if you want. It’s not about the technology, it’s more about having each page planned before digging in. I find sketching out the screens works well for me.
Here is what a storyboard looks like. And note, my sketches are definitely not as good as what you are seeing in the photo! It’s more about mapping out your production and not being an amazing artist. :)

BTW, Masterclass has a blog post featuring Jodi Foster that covers storyboards (for video). You can check that out for more information and tips about creating them.
3. Photoshop is your friend. No… it’s your core weapon in the game of Web Stories.
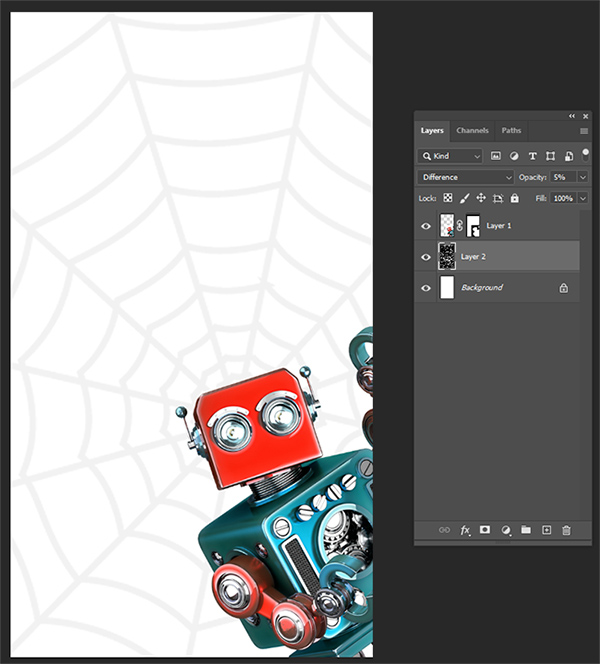
The visual nature of Web Stories means you’ll need killer visuals. And that typically means you’ll be working in Photoshop heavily (or some type of image editing application). While developing my story, I found myself combining, masking, layering, and adjusting images to get the right visuals.
In Web Stories, you can use background images and then layer other images (with transparency if needed). You can also use animated gifs to provide more effect. Regardless, you’ll be working with images heavily.
The core point is that you should be comfortable editing images in an application like Photoshop. It will be your best friend throughout the process of building your story. And it can make a huge difference in the impact that your story has with users.

4. Multimedia for supporting your Web Story, including video, audio, and animation.
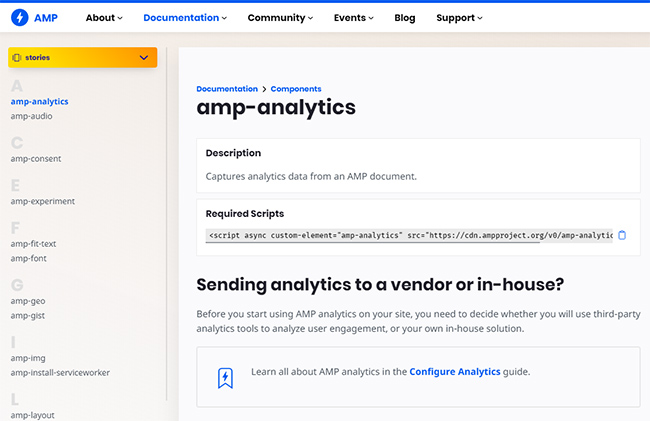
Web Stories provide an immersive AMP experience and support video, audio, and animation. Multimedia elements like this can add a powerful component to your stories that enable users to experience your topic on another level. You can check the AMP documentation for the various AMP components that are supported.
But, there’s a fine balance between providing supporting multimedia components and overwhelming your users with unnecessary distractions. I recommend testing various multimedia assets locally and in your staging environment. Have other people go through your story while you’re developing it. You might find certain elements are over-the-top, while others really pack an exciting punch.
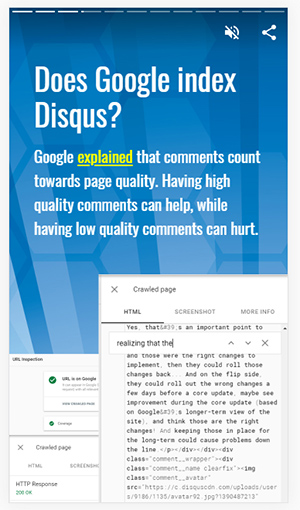
Remember, multimedia should support your story and not distract users from the story. In my first story, I added a subtle video of typing a comment in Disqus (that questions whether the comment will be indexed):

5. Know Your (HTML) Tags
Web Stories (like other AMP urls) support a subset of html tags. This is important to understand as you plan and build your story. You can review those tags, and more, in the AMP html specification in the developer documentation. Also, some html tags should be replaced with specific amp tags (like image, video, audio, etc.)
Also, you can style your Web Story elements via CSS (up to a 75K limit for your CSS, whether the styles are provided inline or via linked stylesheets).
And from a linking standpoint, I’ve received a lot of questions about adding links to external content from within a story. Yes, you can definitely do that and I included two links in my first story to supporting content.

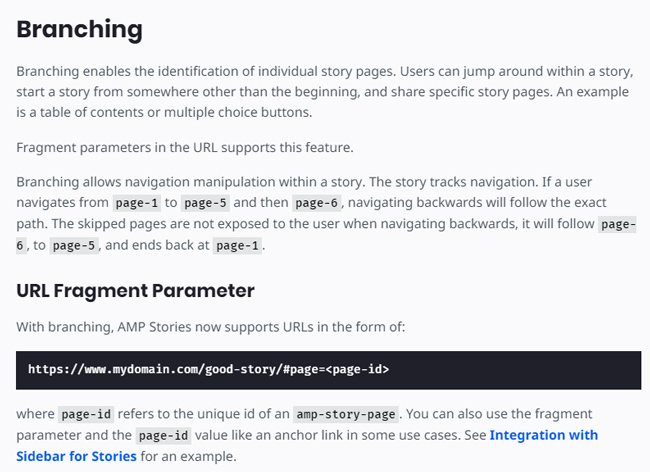
5a. Deep-linking to specific pages in your Web Story is possible.
Since a Web Story is a collection of pages, there are times you might want to drive users to a specific page in that story. In other words, deep link users to page 5 in your story. Saijo George just pinged me about finding deep linking in the documentation. It’s called Branching and enables you to add a hash to a url and drive users to a specific page based on that page’s ID.
It’s very easy to implement and uses the following format:
https://www.domain.com/story-url.html#page=<page-id>
Just replace <page-id> with the actual page ID you are using in your Web Story and the link will drive users directly to that deeper page.
For example, here is a link that will take you to a deeper page in my Web Story about the Page Experience Signal (the page about speed).

6. Story Execution: Code first, use tools later.
There are several story creation tools on the market, but I recommend hand coding your first Web Story. By coding your story, you can learn a lot about how Web Stories work, the code running each story, how the setup works, and more. This will also help you debug stories in the future that aren’t behaving correctly in production.
After you learn more about how Stories are actually coded, you might check out various story builders. I haven’t tried many third-party tools for Web Stories yet, but there is an official WordPress plugin in beta that looks pretty cool. The AMP team announced that a few weeks ago. If you’re brave, you can install it now and play around. That said, I still recommending hand coding your first Web Story! :)

7. Web Stories Are Device Agnostic: They work on both desktop and mobile.
Since Stories are AMP-based, many people think they are just for mobile. That’s not true. Web Stories run on desktop as well! You can upload Stories to your server just like any other webpage and they can be accessed directly by users and by Google.
You will definitely want to test out your Web Story across both desktop and mobile to make sure everything looks good and works properly. You can’t guarantee that users will just be arriving via mobile, so thoroughly test your story across browsers, operating systems, and devices.
Here is a screenshot of my Disqus Web Story running on desktop:

8. Speed: Web Stories are served from the AMP cache.
Since Stories are AMP-based, you can leverage the AMP cache for lightning-fast delivery. As long as they are valid AMP urls, Google can add your Story to the AMP cache. Once it’s cached, that version of your story will be served via the AMP cache in the mobile search results.
Google’s AMP cache enables your AMP urls and Stories to load near-instantly (an important benefit of running AMP).

9. Tracking Stories: Don’t forget analytics!
You will definitely want to track your Web Stories, so make sure to include the necessary tracking scripts. To start, I would focus on just getting basic Google Analytics tracking implemented and then you can expand from there (to include advanced tracking throughout your Web Story).
For example, I wrote a post explaining how to track user progress through your Web Stories, how to know if users are completing the story, etc. That post covers both hand-coding stories and using the Web Stories WordPress plugin.
Note, I definitely ran into some initial challenges with getting GA tracking to work, but ultimately did get it to work… Also, I used Google Tag Manager and it was a little tricky to set up. But again, it is tracking well now (at least basic tracking). I plan to expand that soon.

10. Rankings: Can Web Stories rank? Yes, they can, and across surfaces.
Over the past year, I’ve seen Web Stories show up more and more in the search results. Also, Google can display a Visual Stories carousel in the search results. So yes, Web Stories can rank.
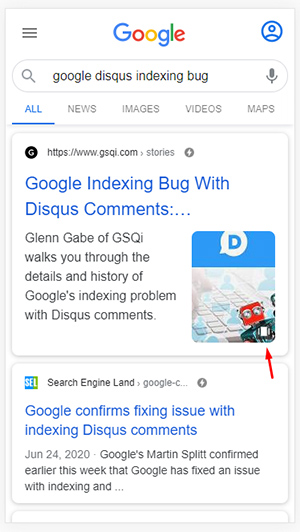
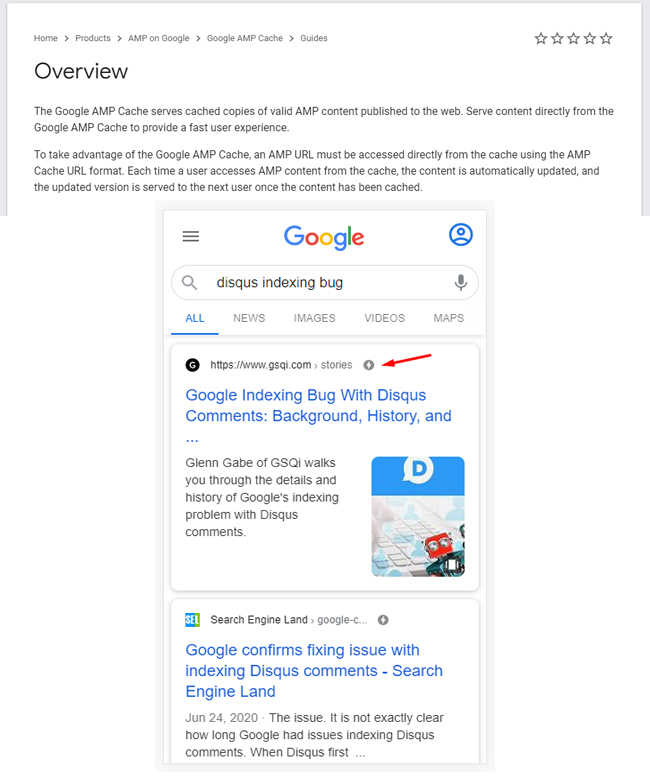
And when your stories rank, your listing receives an image thumbnail in the mobile SERPs, along with a nifty Web Story icon. Both can help your story gain attention and can help drive stronger click through rates from the mobile SERPs.
Here is my web story ranking in the desktop search results and you can check previous screenshots in this post to see it ranking on mobile.

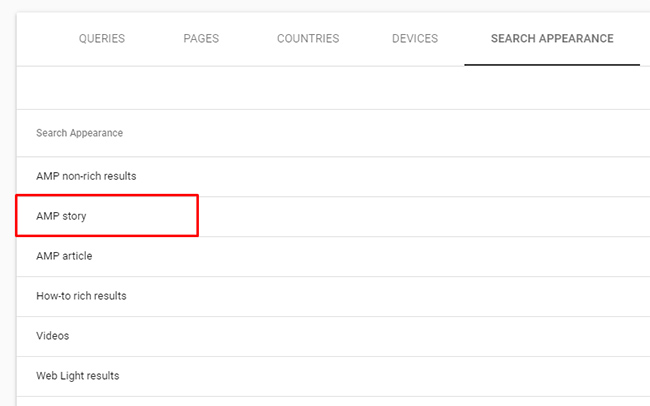
In Google Search Console (GSC), you can track stories just like any other urls in the performance reporting. You can see queries that users searched for that yielded your story in the SERPs, and you can see impressions, clicks, position, and click through rate. Also, there is an AMP Story filter in GSC where you can isolate your Web Stories.

Also, Web Stories can show up in Google Discover and there is dedicated reporting for Discover in GSC. That’s a good segue to my next tip…
11. Web Stories in Google Discover: A hidden weapon for publishers (at least for now).
Over the past year, I have noticed more Web Stories showing up in Google Discover. Actually, I shared that on Twitter several times and explained it was a huge opportunity for publishers that are early adopters of the format. Here’s my tweet from February after seeing Web Stories show up in Discover:
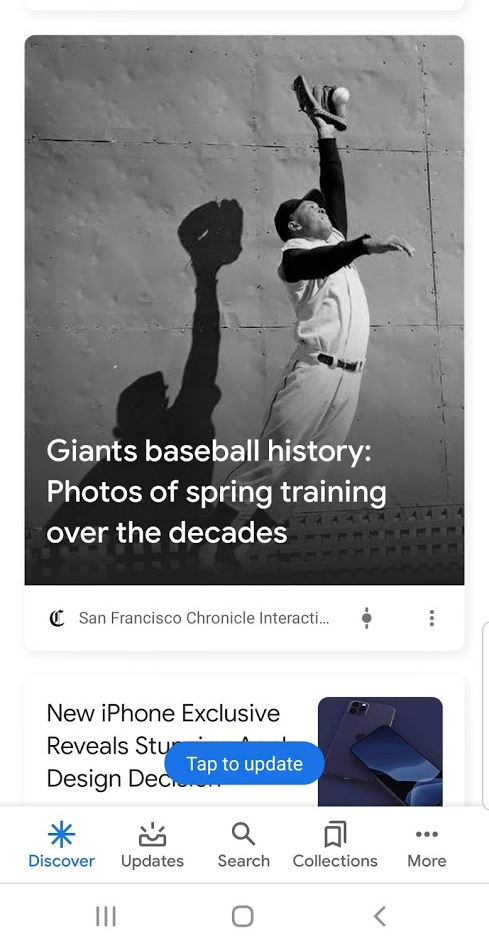
And here is what a Web Story looks like in the Discover feed. Notice the larger image in the feed (with a 3×4 aspect ratio):

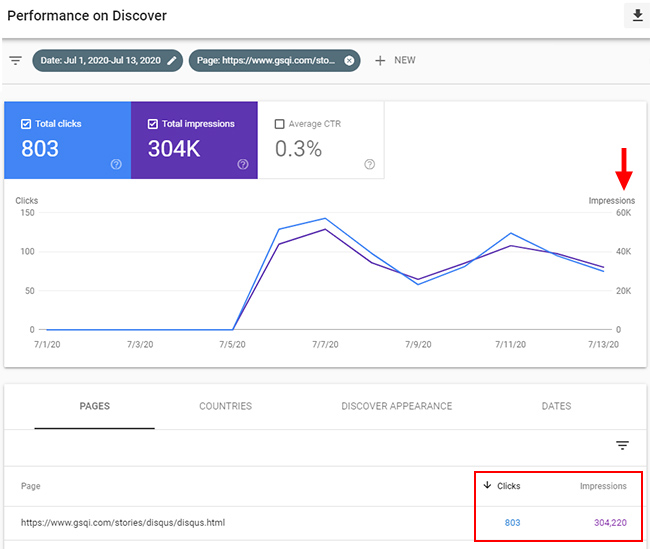
Well, after publishing my own story, I think I was right. My Web Story has gained over 304K impressions since being published last week. So, Google is pushing out stories hard in the Discover feed (for sites that have earned their spot in the feed).
Although the story has driven over 800 clicks from Discover in the last week, the click through rate has been relatively low (compared to Discover stats across publishers I’m helping). I’m not sure if that’s the narrow focus of the story, how it looks in the feed, where it’s placed in the feed, etc. That’s tough to figure out since you can’t see exactly how others are seeing your story in their own Discover feed. For example, the story could be in a carousel of stories, stand-alone in the feed (which can yield larger images), it could be ranking lower in their feed, etc.
I’ll be testing out more stories soon to see how they perform over time. Regardless, if you’re a publisher looking to gain more Discover visibility, you should definitely check out Web Stories.

Note, Google just updated its help document for Google Discover and provided more information about how content appears in the feed. Kenichi Suzuki found that the other day and tweeted the update.

As Kenichi pointed out, Google now mentions expertise, authoritativeness, and trust (E-A-T) in that document. For example, “Our automated systems surface content in Discover from sites that have many individual pages that demonstrate expertise, authoritativeness and trustworthiness (E-A-T).” That’s important to understand for Discover (and for Search in general).
So again, if you’re eligible to show in Discover, and you have earned your spot in someone’s feed, then Web Stories can provide a powerful Discover listing. And it seems Google is pushing more stories in the Discover feed based on what I’ve seen over the past year.
In addition, Google recently began testing a Web Stories carousel in Discover. I haven’t seen that yet in my feed, but it shows that Google is experimenting heavily with stories in Discover. This is all important for publishers looking to gain more visibility.
12. Web Story Content Strategy
I could write an entire post on this topic, but I wanted to quickly bring it up now. When planning your Web Stories, it’s important to figure out your content strategy per story. There are several paths you can take. For example, will your Stories be stand-alone projects, will they be combined with another post, will you repurpose other articles into stories, will you be covering events as Web Stories, etc.?
On that note, Web Stories support live stories, which enable you to cover live events. It’s just an example of the various ways that Web Stories can be utilized.
The sky’s the limit creativity-wise, but that can also be overwhelming. I recommend testing out various approaches and see what works best for your situation. Experimentation is key and you might be surprised with what works best.

Summary: Web Stories, a new immersive format powered by AMP
If you are interested in testing the waters with Web Stories, then I hope the various tips and recommendations I provided were helpful. Again, Google seems to be pushing Web Stories hard and they can rank well in both Search and Discover.
In my opinion, it’s definitely worth testing out stories for your own site. But as I explained earlier, it’s not a ten-minute project… it’s definitely a process. I recommend taking a focused approach to building your first Web Story. Map it out, storyboard it, and hand code it. You never know, when it’s all said and done, you might have a good story to tell. :)
GG
