
For whatever reason, I’ve seen an uptick in site owners reaching out to me recently about search snippets appearing that they aren’t happy about. For example, Google is selecting text for a search snippet that they simply don’t want to be displayed in the search results. The site owners reaching out didn’t know if they could influence that somehow, or if they were just stuck.
In those situations, I always explain that providing a solid meta description can increase the chances of Google using your own description in the snippet. That said, and as Google just reiterated this week, it can choose any text on the page for the snippet. That can be from the main content, user comments on the page, etc. So the meta description can be used, or any content from the page.
The good news for site owners is there is a tool you can use to limit which content is used to generate the snippet, and I still find many don’t know it’s available. It’s called data-nosnippet and Google rolled that out in 2019 (along with several other snippet controls). Data-nosnippet is easy to use and works well. And it can change your search snippets pretty quickly once the page is recrawled and reindexed.
Below, I’ll walk you through a quick experiment I ran to show how data-nosnippet works.
The Test: Changing a search snippet via data-nosnippet.
In order to change your search snippet, you can use the data-nosnippet attribute on any div, span, or section html element. It’s simply an attribute that you can add to the html code. If the content currently being used isn’t currently wrapped in a div, span, or section element that you can apply data-nosnippet to, then you can add one that wraps that content currently being used in the snippet (to tell Google to NOT use that text).
That’s pretty much it.
For the experiment, I first found a search snippet for one of my blog posts that wasn’t based on the meta description. Then I went and added a span tag in the html that contained the text being used to craft the search snippet.
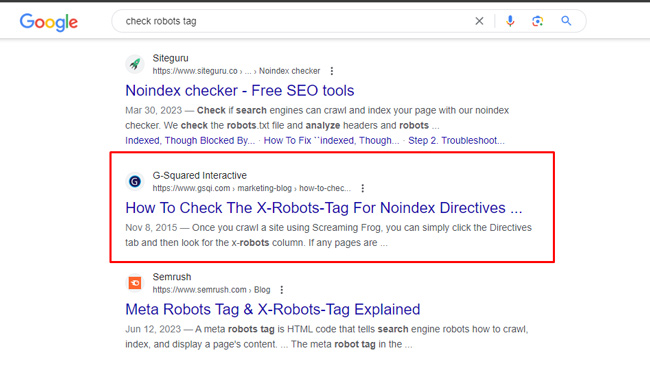
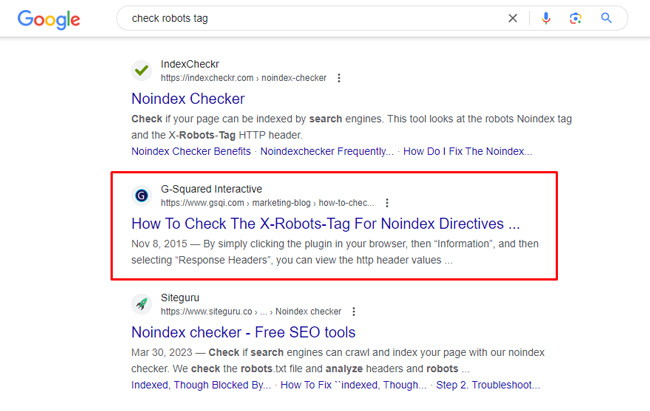
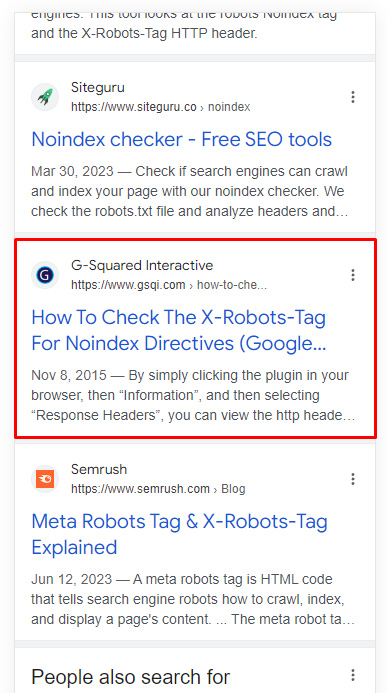
I selected my post about how to check the x-robots-tag since the snippet wasn’t being pulled from the meta description and the it was focused on just one of the tools in the post. The query was “check robots tag”. Note, this was just for running a quick experiment and I’m not focused on getting the perfect snippet for this result. I just wanted to explain how data-nosnippet works.
Here is what the original snippet looked like across both desktop and mobile:


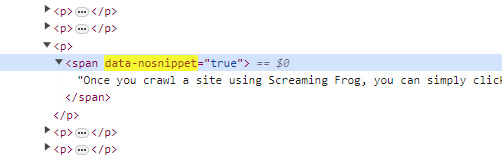
In order to change the snippet, I went into WordPress and added a span html tag that contained the text currently being used by Google to craft the search snippet. And then I added a data-nosnippet attribute to that span tag. And then I closed the span tag at the end of the text (like you would for any html tag).
For example, I added <span data-nosnippet>… textual content I don’t want used for the snippet.</span>

Note, data-nosnippet is a Boolean attribute, so you don’t need a value for the attribute. But, WordPress was adding a value that was empty so I changed that to “true”. But just be aware that Google doesn’t care what the attribute is. You could add data-snippet=“rankbrain” and it won’t matter. :) As long as the data-nosnippet attribute is present, it should be used. I’ll explain a little more about this in the final tips section of this post.
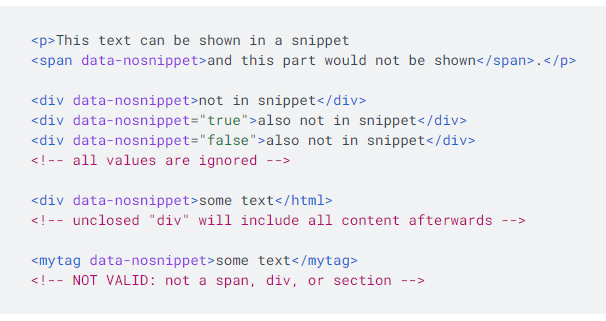
Here is a screenshot from Google’s documentation about attribute values:

The Results: Well, hello new search snippet!
After adding data-nosnippet, I requested indexing in GSC. It only took a few minutes and the post was recrawled and reindexed. But when checking the search results, the snippet didn’t change that quickly… So I kept checking every hour or so to see when a new snippet would be generated. It was about 2.5 hours later that the snippet changed across both desktop and mobile. Success! The new snippet isn’t perfect, and I might keep working on that via applying data-nosnippet, but the attribute did work.
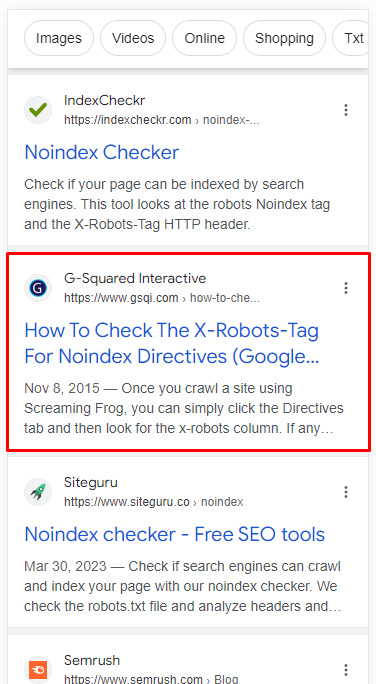
Here is the new snippet across both desktop and mobile:


Using data-nosnippet: Tips and recommendations for site owners.
Below, I’ll provide some final tips and recommendations if you need to use data-nosnippet to change a search snippet in Google’s search results. I think you’ll find the attribute works as expected, it’s easy to use, and can take effect pretty quickly.
- You must use data-nosnippet on a div, span, or section html element. If you use it with another html element, it will not work.
- As mentioned earlier, data-nosnippet is a Boolean attribute. That means it’s on or off for the html element you use it with. You do not need to add a value for the attribute. But it’s ok if you add one since Google ignores any value there.
- Don’t forget to request indexing in GSC after implementing data-nosnippet. That could get the url recrawled and reindexed quicker.
- Monitor changes in the SERPs after requesting indexing. Depending on what Google chooses for the snippet, you could actually end up with a worse search snippet! You can’t tell Google which text to use, so Google could choose another piece of content that’s not optimal. If you need to use data-nosnippet in more areas of the content, then you can do that.
- Data-nosnippet does NOT impact indexing or ranking. It just impacts which text can be used for the search snippet. So you can feel comfortable making the change knowing the content you are designating with data-nosnippet can still be indexed and used for ranking purposes.
- From a rendering standpoint, Google explains that it can extract data-nosnippet both before and after rendering, so do not rely on JavaScript for this to work. Google recommends you make sure data-nosnippet is the in the source HTML (static HTML).
Summary: Yes, you do have some control over snippets.
If you find yourself in a situation where a search snippet is not what you want or expect, you do have the ability to change that snippet. Google introduced data-nosnippet in 2019 for that exact reason. By adding a simple attribute to a div, span, or section html element, you can make sure Google doesn’t use a specific part of your content to craft a search snippet. It’s easy to do and can work pretty quickly. So don’t settle for suboptimal search snippets. You can implement changes in just a few minutes.
GG
