
Website redesigns and CMS migrations can be challenging from an SEO standpoint. And that’s especially the case on large and complex websites, where there are a lot of moving parts. In those cases, business owners and webmasters need to be methodical and meticulous to avoid negative impact.
I’ve written a number of posts about migrations and redesigns over the years, based on helping many companies execute a website redesign, move to https, change domain names, or switch CMS platforms. That includes a recent case study about a site that moved images to a CDN, but forgot to implement redirects. You should definitely check out those posts if you are thinking about making big changes. I’ve provided a number of important points to consider before making the move.
Based on working on many redesigns and migrations, as well as speaking with many webmasters that have faced challenges when changing urls, there seems to be one item that keeps getting left behind. It’s an item that simply gets no love during a redesign or migration (since it’s easy to miss). And it can definitely end up impacting a site negatively when changing urls.
I’m referring to properly redirecting all images on the site when those urls will change.
A URL is a URL
Although many people don’t think of it this way, images reside at urls too (just like articles, posts, pdfs, etc.) And those images could have built up links, and could be driving traffic via image search. But when companies work on gathering the necessary intelligence before a migration goes live, images often get left in the dust. In this post, I’ll cover more about this phenomenon, how to gather the necessary intel, how to redirect the urls, and then how to check that everything is ok once the redirects are in place. Redirecting images is a step you should definitely add to your migration checklist, and it very well could help you avoid negative impact during your redesign or migration.

First, Google’s John Mueller has something to say:
Before we hop into the core part of this post, some of you might be wondering, “do we really need to redirect images too?” The simple answer is yes, you should! Again, those images could have built up links, could be driving traffic, and could be helping with social sites like Pinterest.
But hey, I get it. You want to hear a Googler explain it. No problem. John Mueller explained this during a webmaster hangout in August of this year. Here it is, at 57:29 in the video.

Cool? Now let’s talk about redirecting images. :)
URL Changes and Nailing The Redirection Plan (Including Images!)
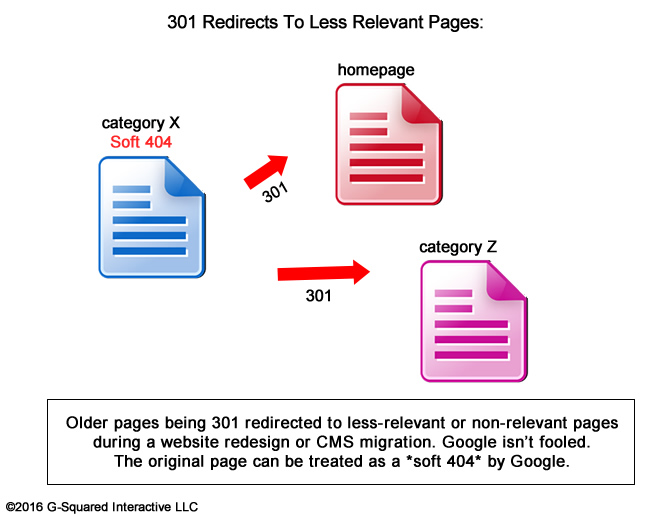
Whenever urls change, you need to absolutely nail the redirection plan. That means 301 redirecting all old urls to their new counterparts on a one-to-one basis (when possible). That doesn’t mean redirecting all old urls to the homepage of the site, or to less or non-relevant urls. If you do that, Google can see those pages as soft 404s (as I documented in a previous post of mine). And if that happens, then the pages will ultimately be treated as 404s, and Google will remove them from the index. Not good, to say the least.

It’s also not optimal to skip the redirects altogether, which can result in 404s, dropped signals, and then forcing Google to find and re-index all of those images. And again, if the original image urls lose signals, then the new images have no guarantee of ranking where they did before (even if they get indexed at their new urls). And from an inbound link perspective, you’re going to lose those valuable links. Again, not good. You might also have some referral traffic leading to those images, which you will lose as well (as users hit a 404 page).
As you can see, you definitely want to make sure all images redirect to the new urls that contain those images. And again, that should be a one-to-one mapping. i.e. Redirect each old url to its new url. The way you handle this completely depends on the situation at hand. For example, if there’s a pattern to the url changes, then you can use mod_rewrite or ISAPI_Rewrite using regular expressions (depending on if you’re running Linux or Windows). Then a few lines of code can handle all of the redirects in one fell swoop.
If for some reason there’s not a pattern that you can leverage, then you might need to handle the redirects on a one-by-one basis. And if you have many image urls to redirect, speak with your developers about creating a custom solution for handling mass redirects. That might include creating a lookup table that can be referenced.
Regardless, do not simply let your images 404. There’s no reason to let links and traffic drop when you change urls.
How To Redirect Images During a Redesign or CMS Migration
Before a migration, I typically spend a lot of time gathering the necessary intelligence to make sure clients fully understand all of the urls that need to be redirected. That includes top landing pages from organic search, from referral traffic, urls that have built links, etc.
From an images standpoint, there are a few ways to find that data. I’ll cover several of those items next.
1. Crawl Your Site
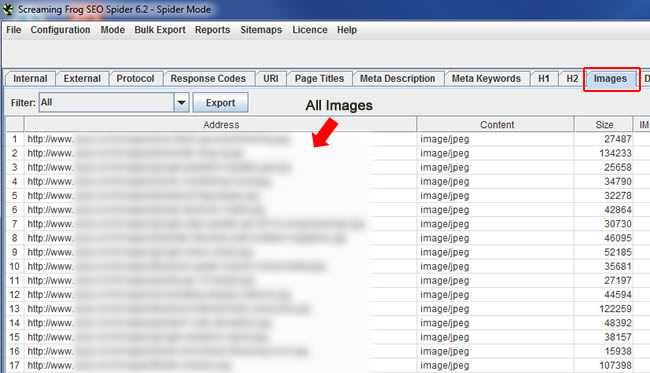
If you want to get a feel for where all of your images are residing, then crawl your site! I use both DeepCrawl and Screaming Frog extensively and both will surface image data. Once you crawl your site completely, click the Images tab in Screaming Frog to view all images that were picked up during the crawl.

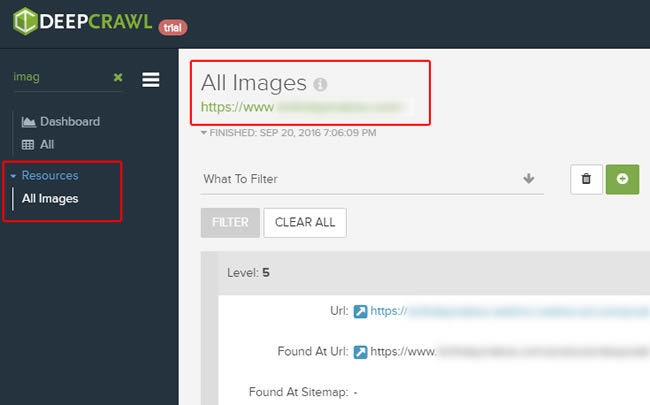
From a DeepCrawl standpoint, find the Resources report and then click “All Images”. Just like Screaming Frog, you will see a list of all images picked up during the crawl. You can export the report and then make sure the images are handled properly during the redesign or migration.

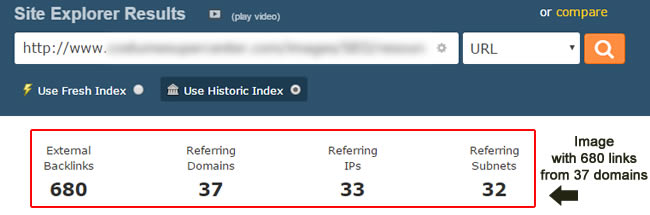
2. Analyze Inbound Links
Using tools like Majestic or ahrefs, you can find images that have built links. So fire up your favorite link analysis tool (mine is Majestic) and export all of your links. Then you can filter in Excel for image files, like .jpg, .gif, or .png. Then make sure those image urls are properly redirected.

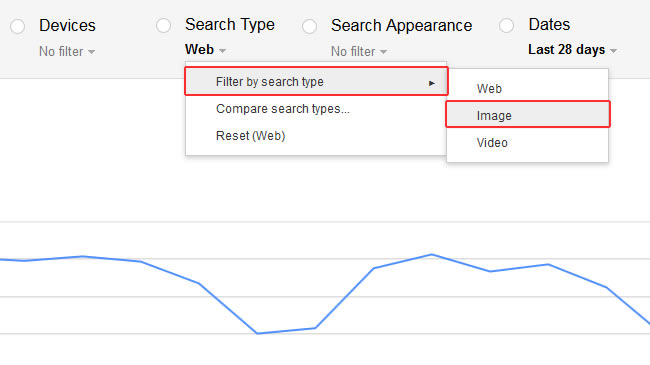
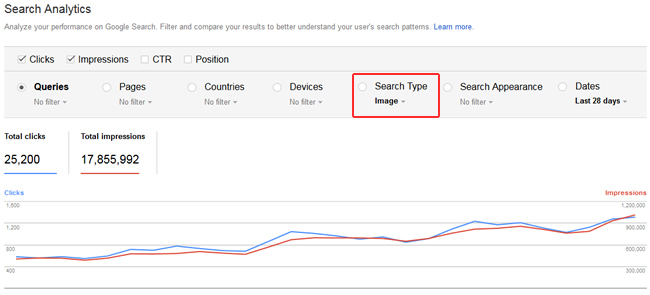
3. Google Search Console (GSC) – Search Analytics Report
Head to GSC and fire up the search analytics report. Click the Pages group to list all pages yielding impressions and clicks in Google. Then click the “Search Type” dropdown, select “Filter by search type”, and then select “Image” from the dropdown. This will show you all pages showing up in image search.

Then export these urls to ensure they are redirected during the migration or redesign. But, those are just the urls of the webpages the images are included in. You still need to make sure all images are accounted for (the actual image urls).
Tip: You could also click the “Queries” group at this point to see all of the keywords that lead to those pages in image search, which can help identify the images that are ranking well. Once you identify all the images contained on those pages, make sure those images are properly redirected. This can help you avoid losing traffic from image search.
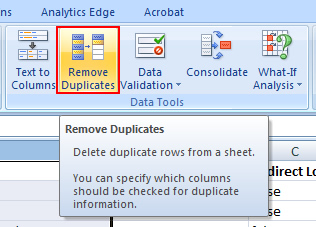
Gather and Dedupe:
At this point, you will have a boatload of image intel from your site. I recommend adding the list of urls to one worksheet in Excel and then deduping that list. Then you’ll have a final list of images and image urls to check.

How To Audit Image Redirects
Before a redesign or migration goes live, it’s important to perform all the necessary checks on the site in staging before you pull the trigger. Don’t wait until the site is pushed to production to start auditing the url changes. Google will already be crawling and indexing those new urls, and if redirects are not in place, you’re setting yourself up for disaster.
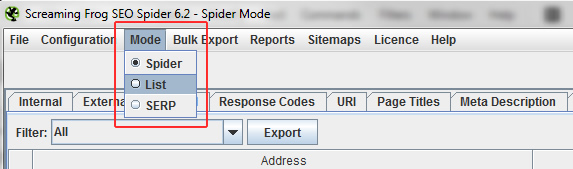
So, start by crawling those image urls in staging to ensure the proper redirects are set up! Take the deduped list and use a tool like DeepCrawl or Screaming Frog in list mode to crawl the old image files and the urls those images reside on, and make sure that the 301 redirection plan is perfect.

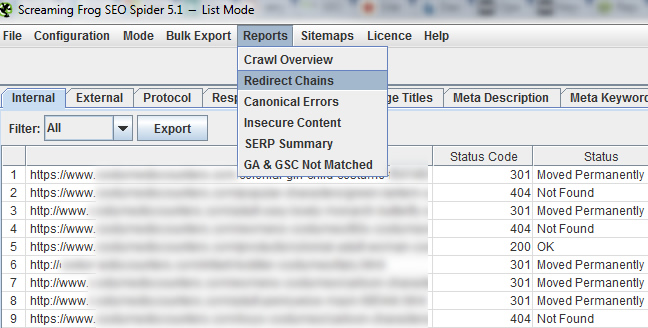
Don’t Forget Redirect Chains
And as I’ve said many times before, just because a url 301 redirects doesn’t mean the destination url resolves properly! For example, what if your 301 leads to a 404, 500, etc?
That’s why it’s important to check redirect chains too. That will enable you to see if the redirects lead to 200s (which they should) or if they lead to non-200 header response codes. Again, there are times the redirect chain ends in a non-200 header response code, like a 404, 500, etc. That means your redirection plan is flawed and you can start leaking signals, rankings, and traffic. Not good.
Both Screaming Frog and DeepCrawl have a redirect chains report. Use it! Make sure those redirects actually lead to 200s. If not, you can pay dearly. Beware.

Monitor GSC for image traffic:
Once the redesign or migration goes live, then you should also monitor image search traffic via the Search Analytics report in GSC. Just like we checked before, you should use “Search Type” grouping, select “Filter by search type”, and then select “Image”. That will show you trending for clicks and impressions for images being surfaced in image search. If you see a drop when the redesign or migration went live, then go back through the process listed above to ensure all images are taken into account via the redirection plan.

Summary – Images need redirects too.
Again, redesigns and migrations have many moving parts. As I explained above, it’s critically important when changing urls to nail the redirection plan. And that includes images! So follow the steps I listed in this post and make sure you don’t leave your images in the dust. If you do, signals will be lost, you could lose valuable inbound links, and subsequent traffic. And that’s never a good thing.
GG

Nice post. Working on this right now for a clients e-commerce site migration. Scary amount of redirects.
Thanks Brock. Glad you’re working on redirecting their images. I’ve seen that step get left out way too often. Hopefully there’s a pattern so you can use regex to handle the redirects!