
I was recently performing a SERP analysis for a client and noticed some big differences in performance when comparing mobile to desktop. For example, clicks and click-through rate were much lower on mobile than desktop for certain queries. And when checking the mobile SERPs for those queries, it wasn’t long before I could see the culprit.
It was a “Frankenstein SERP Feature” that’s a hybrid version of the entity carousels we have seen at the top of the SERPs for some time. It contains a combination of entity listings with carousels containing content from across the web. It’s present in both the mobile and desktop SERPs and it can take up a huge amount of real estate.
It’s often titled “From sources across the web” (formerly called “Found on the web”) but can have different titles depending on query. If you focus on publishing content about entities contained in Google’s Knowledge Graph, then you should pay close attention to this feature. It could be impacting your performance right now or could creep into the SERPs at some point for queries you target.
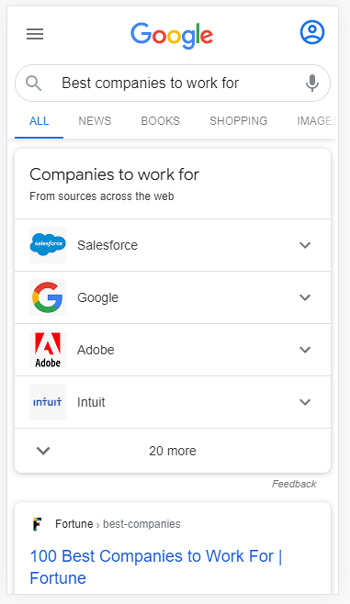
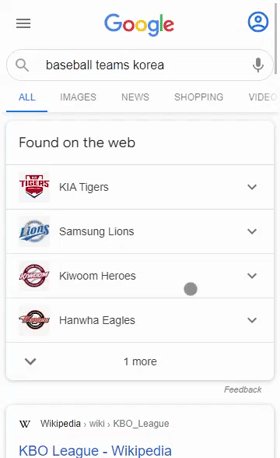
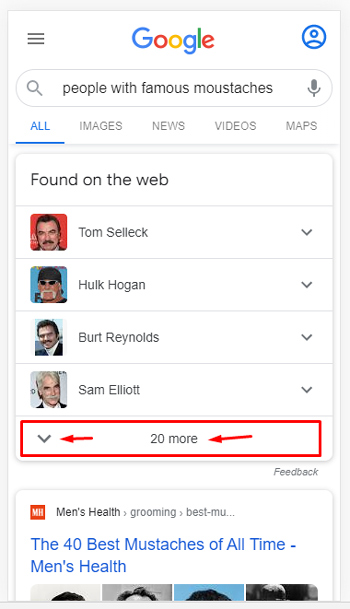
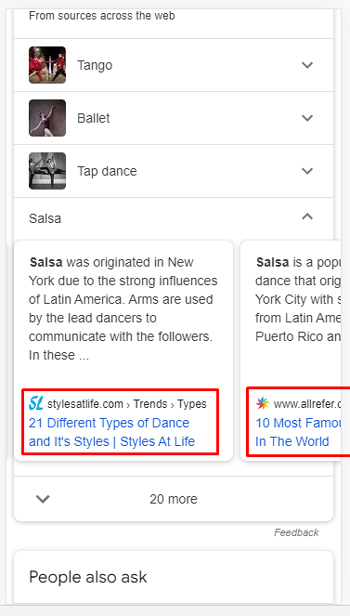
Here is an example of the feature in action:

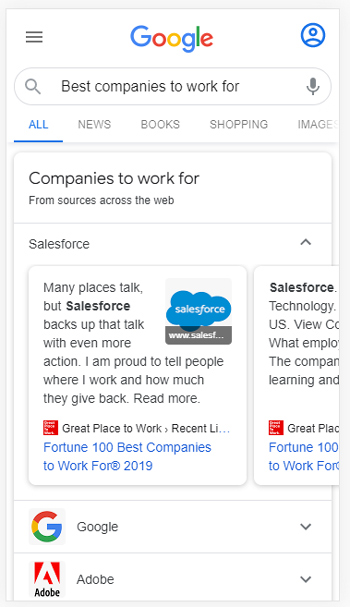
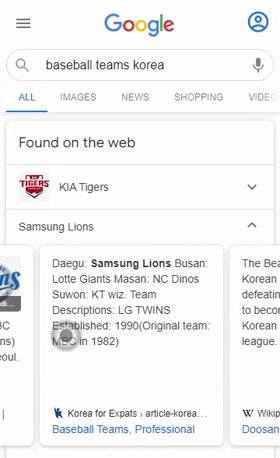
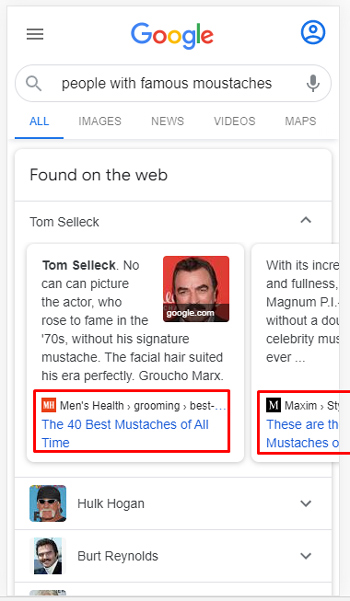
And when a listing is expanded, a carousel of cards is exposed:

In this post, I’ll cover what the feature is, provide examples of it in the SERPs, explain how it’s tracked in Google Search Console (GSC), provide examples of its impact data-wise, and then provide some final tips and recommendations.
What exactly is “From sources across the web”?
First, I’ve seen various titles for the feature in the SERPs, so it’s not always titled “From sources across the web”. I’ve seen “Found on the web”, From the web”, “Around the web”, and even more specific titles based on query. Also, I’m not referring to the standard entity carousels at the top of the SERP. This is more involved.
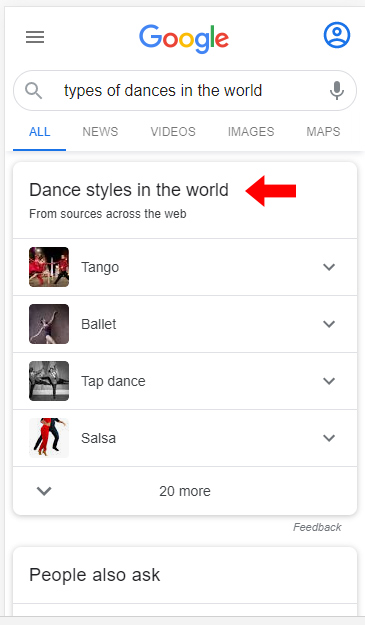
Here is an example where the SERP feature is titled based on the query and not just “From sources across the web”:

It’s worth noting that there was some controversy in 2019 when Barry Schwartz covered the feature after it was surfaced by Cyrus Shepard and shared on Twitter. But since then, I haven’t heard much about this SERP feature. You can read Barry’s post and check out the tweet to see the reaction from SEOs and from Google’s Danny Sullivan.
“From sources across the web” is a SERP feature that provides a combination of knowledge graph information and carousels housed in an accordion-style UI element. When tapping the arrow button for each entity listing, you see a carousel of additional cards related to that parent entity. As of now, I’ve seen five cards in each carousel and the final card enables you to perform a new search for that specific entity.
Here is an animated gif of the feature in action:

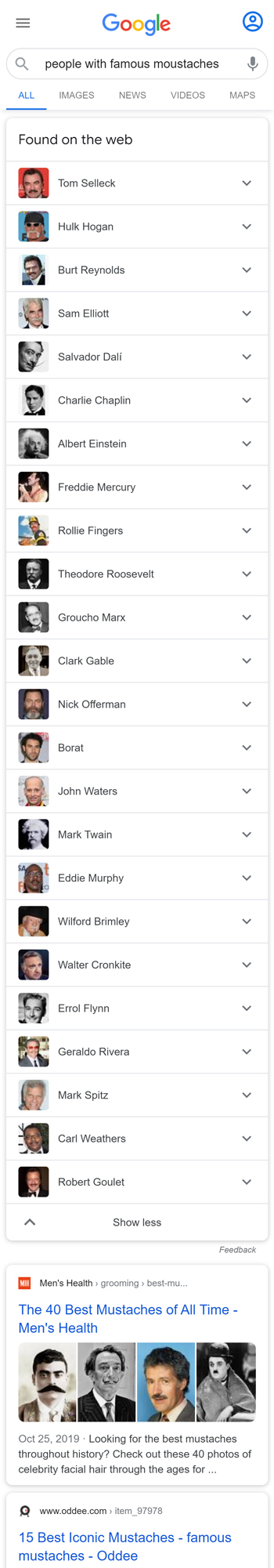
The SERP feature can also be expanded vertically, displaying even more top-level entities. So, you can think of it expanding both horizontally (via carousels) and vertically (by showing even more top-level entities in Google’s knowledge graph).

Which leads to:

Where are the carousel listings sourced from?
There are two components to the “From sources across the web” SERP feature. First, you have knowledge graph entities that make up the initial list of items. Those do not link outside of the SERP and are not tied to any specific website.
If you tap the arrow for an entity, Google provides a carousel of cards containing search results. The listings are sourced from the web and often contain articles from various sites and publishers. Depending on the query, I found content from a variety of sources. Therefore, this isn’t another carousel with just listings from the most reputable news organizations (like Top Stories). Many different sites are showing up in the cards.
Here is an example of cards sourced from various sources:


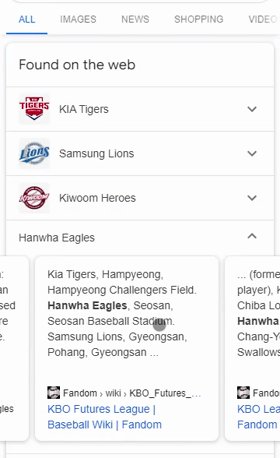
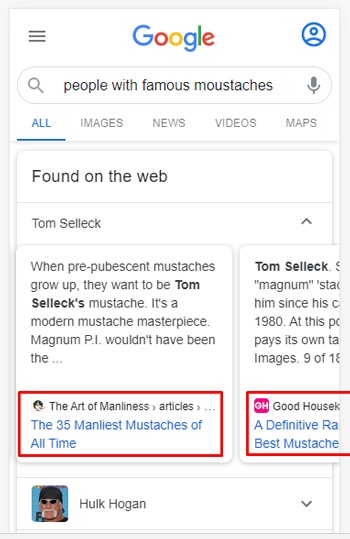
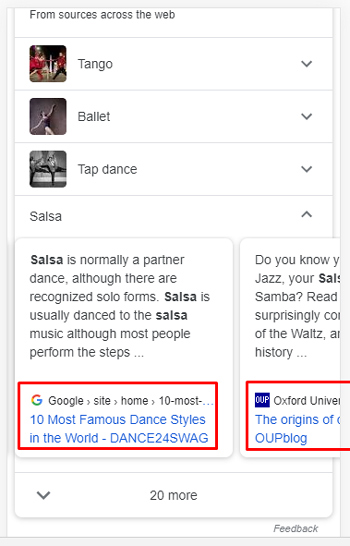
And here is a second query showing cards from various types of sites:


What’s the performance impact to sites when “From sources across the web” is in the SERP?
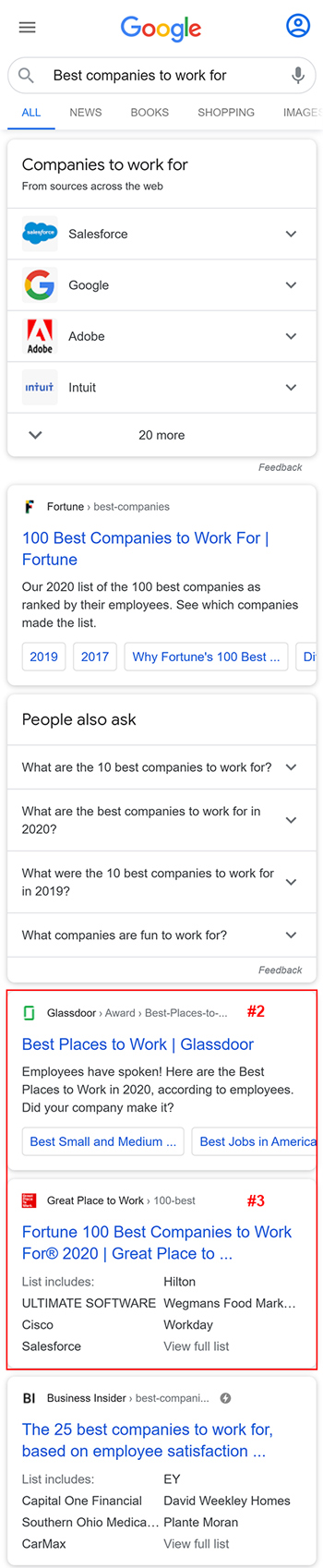
Well, I think it’s pretty clear. This is a monster SERP feature that can take up a huge chunk of the search results page. If your pages rank even #2 or #3, users need to scroll down past “From sources across the web” and often past a “People Also Ask” module… You can see both Glassdoor and Great Places to Work are pretty far down the SERP and rank #2 and #3 respectively. More about how position is calculated later in this post, since “From sources across the web” and “People Also Ask” can change the positions of other listings GSC-wise:

That said, you do have an opportunity to rank in the carousels (within “From sources across the Web”). And if you do, you might have a shot at gaining more clicks. But, you are competing against four other listings in that specific carousel (there are five total cards in the carousel). And then of course, you have a number of other carousels you are competing with in the feature… so it’s not easy when “From sources across the web” is present in the SERP.
GSC Performance Stats:
I mentioned earlier that I’m helping a company that targets queries yielding the “From sources across the web” SERP feature. Here is a quick example of the stats for some queries where the site ranks well in the core organic listings (but “From sources across the web” appears in the SERP).
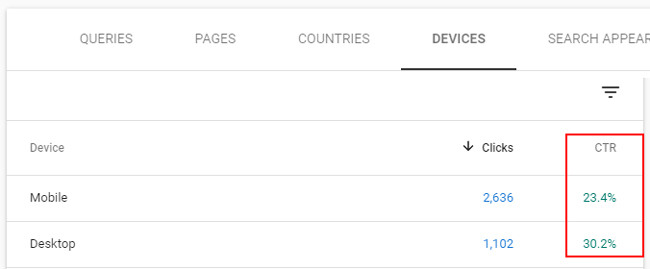
When checking queries where “From sources across the web” appeared, I found a noticeable difference in click-through rate for mobile. Note, the site ranks very well in the 10-blue links for some of these queries, which is why the CTR overall is higher.
In the first example below, the mobile click-through rate is 23.4% when the desktop click-through rate is 30.2% (a 23% difference in CTR):

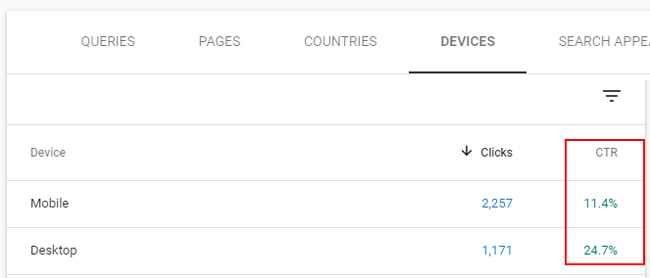
In the second example, the site is seeing an 11.4% click-through rate on mobile, but a 24.7% click-through rate on desktop (a 54% difference in CTR). Again, the site ranks very well in the 10-blue links for the query, but the “From sources across the web” feature is pushing the listing way down the SERP on mobile:

A Note About Content Strategy: Don’t miss an opportunity
If you are publishing content about entities, you are probably wondering what you can do to increase your chances of ranking in the carousels within “From sources across the web”. Like most things in SEO, you should spend some serious time analyzing the SERPs, learn what Google is surfacing in the carousels, etc. Then you can build a content strategy that targets topics from different angles.
GSC Tracking:
Last year I wrote a post on Search Engine Land demystifying how Google counts clicks, impressions, and position in Google Search Console (GSC). In that post, I covered carrousels and how they were handled reporting-wise. For example, listing in carousels only receive an impression when they are scrolled into view. So the initial cards in a carousel that are in view by default receive an impression immediately, while cards that need to be scrolled into view must wait for that to happen to receive an impression.
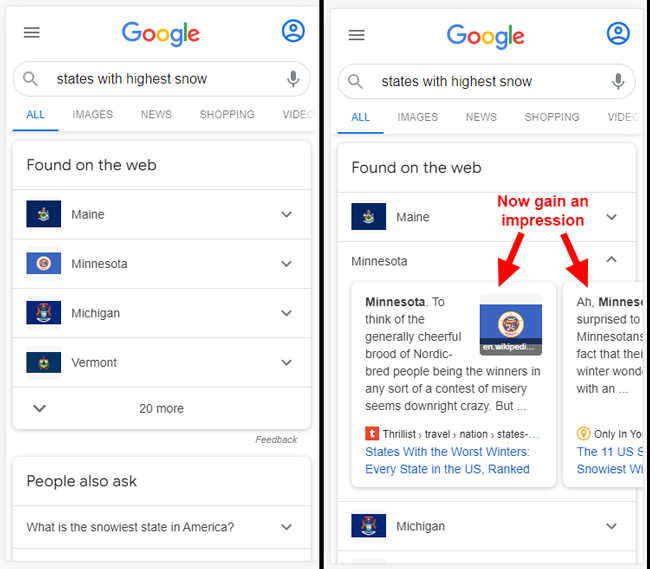
For the “From sources across the web” SERP feature, listings are located in carousels, but those carousels are completely hidden on-load. So, unlike a typical carousel, there are no listings visible on-load (so none of the listings will gain an impression at first). The user actually has to tap the arrow button to reveal the carousel in the first place.
Once that happens, the cards that are visible in that carousel receive an impression. But… your listing still might not be in view (if the cards containing your link are off-screen). If that’s the case, your listing would need to be scrolled into view in order to gain an impression. This is all super-important to understand if you want to accurately track performance in GSC.

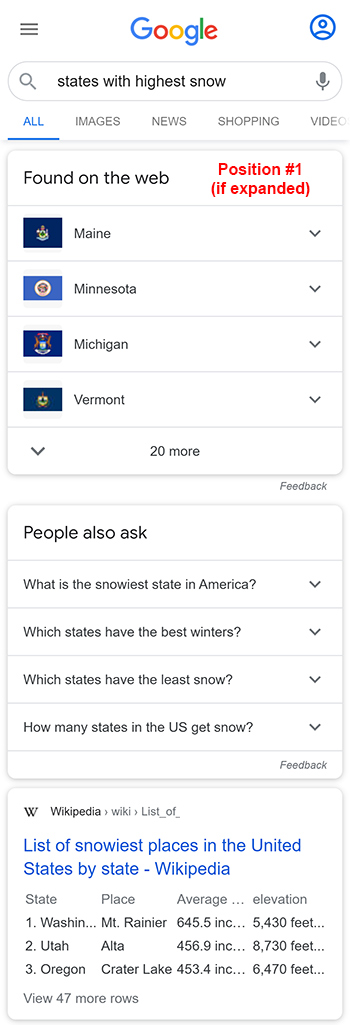
From a position standpoint, the carousel will take the position of the block element it is contained within (which in this case is “Found the web” ranking #1). So, let’s say your listing is in the third carousel down and someone reveals that carousel by clicking the arrow button. At that point, your listing will gain an impression at position #1. The same goes for the fifth, sixth, or a lower carousel… Again, it will take on the position of the block element (the SERP feature it’s contained within).

Final tips and recommendations if “From sources across the web” appears in a SERP you are targeting:
- Perform a SERP analysis. You can learn so much by reviewing the search results, including the types of content ranking, SERP features present, how Google is interpreting intent, and more.
- Make sure to check both the desktop and mobile search results when researching queries. The mobile SERPs, in particular, have many interesting SERP features that take up a lot of real estate. Don’t ignore them… they can have a big impact on your own performance.
- If “From sources across the web” is ranking for queries you are targeting, review the content in the carousels to better understand what Google is choosing to rank there. Then perform a gap analysis with your own content to hunt down opportunities.
- If you have content that fits a carousel, but it’s not ranking, objectively review your own content to understand why that is. Is it comprehensive enough? Does is directly target what users are looking for regarding the topic? And boost your content to make sure it’s the best it can be.
- Think macro, not just micro. Objectively analyze your site quality overall. Does Google view your site as having high quality and relevant content for users? We don’t know if there a site quality threshold for being added to the “From sources across the web” carousels (like there is for Top Stories, Featured Snippets, etc.) but it sure would make sense. If there is, then just focusing on specific pieces of content might not move the needle. You might have to improve quality at the site-level over time.
Summary: Publish content about entities? Don’t ignore “From sources across the web”
“From sources across the web” is one of the most dynamic SERP features I have seen. It’s hard to ignore the powerful combination of knowledge graph information mixed with publisher content housed in carousels. If you focus on writing content about entities, definitely perform a SERP analysis to see if “From sources across the web” is appearing now. It can definitely have a big impact on performance, as it takes up a huge amount of real estate. You never know… with a little tinkering, that Frankenstein element could start working for you. And who doesn’t want to be friends with Frankenstein? :)
GG
