
Update: April 9, 2025
I helped another site owner fix their favicon problem, which was based on a weird situation where the aspect ratio was off, but it didn’t seem off at first glance. Once corrected, the favicon returned to the search results. Learn more below.
Update: October 25, 2024
Google updated its favicon documentation clarifying aspect ratio and dimensions. And it’s important for those having favicon issues. The favicon no longer needs to be a minimum of 48×48 pixels, but Google still recommends higher resolutions. Also, it must have a 1:1 aspect ratio. See the update below for more information.
Update: October 19, 2023
Google just clarified in its documentation that site owners should allow crawling of the homepage by Googlebot and the favicon image file by Googlebot-Image. View the section of this post about robots.txt for more information.
Update: May 5, 2023
Added information from Google about default favicon problems (like default WordPress theme or CMS favicons appearing in the search results versus the favicon that should show up).
Update: March 9, 2023
Google finally rolled out favicons and site names in the desktop search results after heavy testing in 2022 and early 2023.
Update: February 24, 2023
Google explained you do NOT have to host the favicon file on the same domain as the homepage.
Update: October 26, 2022
Google confirms they have fixed the favicon bug.
Update: October 20, 2022
Google confirms there is a bug with favicons not showing up in the search results for some sites.
———————-
They say “a favicon is worth a thousand words”. OK… they really don’t say that, but favicons can definitely be important from a Search perspective. In 2019, Google started displaying favicons and site names in the mobile search results as part of a mobile redesign. And after heavy testing in 2022 and early 2023, Google finally rolled out favicons and site names in the desktop search results on March 8, 2023. Note, if you are looking for site name help, then check out my post about troubleshooting site names issues in the SERPs. This post is about favicons.
It ends up that those little graphics in the SERPs can sure help on several levels. For example, a favicon can help reinforce your brand, it can attract eyeballs in a crowded SERP, and it can also help with click-through rate. So you definitely want to make sure your favicon game is strong.

Google published guidelines for defining a favicon in order to make sure they can be properly displayed in the SERPs. If you don’t adhere to those guidelines, Google can choose to ignore your favicon and provide a generic one for you. And there’s nothing more “meh” than the generic globe favicon Google provides. Let’s just say you won’t stand out in the SERPs with their generic favicon showing…


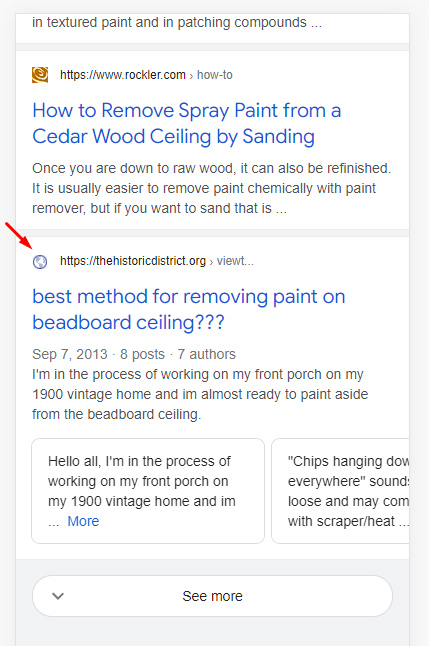
In addition, you can end up with a blank favicon, which is super-awkward. The space for the favicon is reserved, but nothing shows up. It’s a just a blank white space where a favicon should appear. So sad… and I’ll explain more about that later in the post.

Here is another example of a blank favicon (and not just the generic globe favicon):

Favicon Assistance: When site owners reach out about favicon problems.
Every now and then I have site owners reaching out in frustration when their favicons go missing from the search results. When that happens, it can be a very confusing situation for those site owners… Well, I recently just helped a few more site owners over the past several weeks troubleshoot favicon and site name problems in the search results. And based on what I found, I figured I would write a post explaining some of the top reasons I’ve seen that cause favicon problems in Google Search.
The problems are relatively easy to fix and changes can be picked up by Google pretty quickly for most sites. For example, one of the latest fixes I helped with was picked up in just a few hours and the SERPs were updated in less than a day (with the new favicon).
Here is a quick table of contents if you want to jump to specific sections:
- Favicons disappearing and questions about quality.
- Wrong dimensions for the favicon.
- Robots.txt blocking the favicon.
- Duplicate favicon references and one didn’t meet the requirements.
- Location of the favicon image file.
- Empty favicon code.
- Platform or CMS botched the favicon.
- Your old default favicon is causing problems (WordPress theme or CMS favicon).
- Bonus 1: Don’t push the limits with your favicon.
- Bonus 2: Creating an adaptive favicon that works well in dark mode.
- October 20, 2022 – Confirmed bug.
- October 26, 2022 – Google confirms bug has been fixed.
- Frequently Asked Questions (FAQs)
Favicons Disappearing and Questions About Quality:
When favicons go missing, some site owner immediately jump to thinking that Google somehow doesn’t trust their site anymore or that there are quality problems causing Google to stop displaying their favicons (like how rich snippets can be impacted by broad core updates). That’s not the case. Favicons going missing in the SERPs have nothing to do with site quality. Instead, it has everything to do with technical problems with the favicons, or violating Google’s guidelines for providing favicons.
So if your favicon goes missing, it’s not that Google has suddenly reevaluated your site quality-wise. It’s probably due to technical issues or other guideline violations (which I’ll cover below).
Where did your favicon go? Troubleshooting common favicon problems in Google Search.
Below, I’ll cover several common problems I have seen while helping site owners troubleshoot favicons that disappear from the search results (or favicons that just aren’t displayed properly by Google).
1. Wrong dimensions, no favicon for you…
Update October 2024: Google updated its documentation for favicons and explained a favicon can be 8×8 pixels, but they recommend at least 48×48 pixels. They also explained the aspect ratio must be 1:1. You can read more about the update below.
This is the most common issue I have seen. Google has explained in detail that favicons must be a multiple of 48×48 pixels. So, make sure your favicon is at least 48×48 or a multiple of 48×48. For example, 96×96, 144×144, etc. Don’t have a favicon that’s smaller than 48×48.

For example, a site used the following image as its favicon (blurred to avoid calling out the site). It was 50×50 and not a multiple of 48×48 pixels. Google just used the generic globe favicon. Again, meh in the SERPs.

Also, the aspect ratio is important. If it’s not a square, it’s not going to work well. Google updated its documentation in October 2024 and explained the aspect ratio must be 1:1. I’ve seen favicons that looked out of whack from an aspect ratio standpoint, or they just didn’t show up in the SERPs. For example, a site used the favicon below, which didn’t have a square ratio. Google forced it to fit the required aspect ratio (and it looked totally warped in the SERPs). Beware.


Update: April 2025
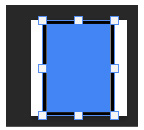
I just helped another site owner fix their favicon issue and it was an interesting situation. They had a favicon that looked to be 96×96 pixels, but when I downloaded the file, the actual image was not 96 pixels wide. The background was 96 pixels but the actual favicon was just 75 pixels wide. I’m not sure how the site owner created the favicon and why they were in two parts, but that was the problem. Once the site owner created a true 96×96 file, the favicon returned to the search results.
For example, this is what it looked like when I downloaded the file (you can see the handles showing the 75 pixel width versus 96 pixel width).
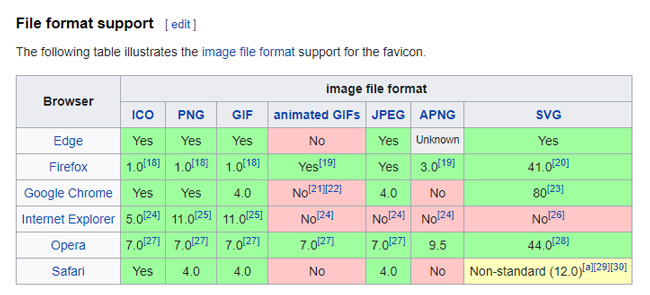
A note about favicon format: You have plenty of options:
Your favicon doesn’t have to be in the .ico format. It can be in any supported format, such as jpg, gif, png, and svg. I’ll cover more about svgs later in the post.

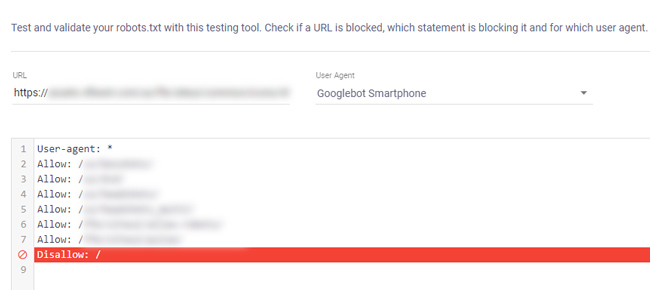
2. Robots.txt blocking the favicon:
Google updated its documentation on October 18, 2023 explaining that site owners should make sure the homepage of the site can be crawled by Googlebot and that the favicon file can be crawled by Googlebot-Image. Do not block either from crawling in order for the favicon to be used in Search. Also, if your homepage is blocked by robots.txt, you clearly have bigger issues to worry about than just the favicon. :) But the favicon image location could cause problems and be confusing from a robots.txt perspective. For example, some directives in robots.txt can be “greedy” and block more than you think.
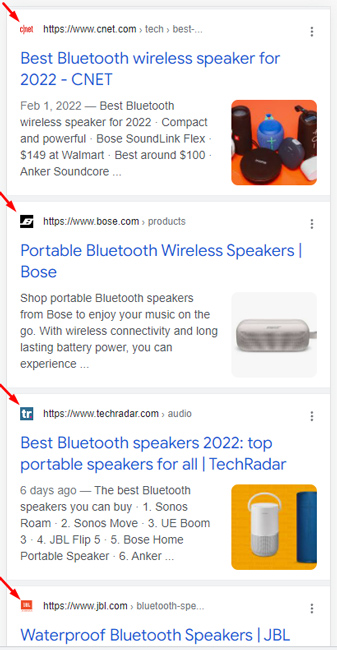
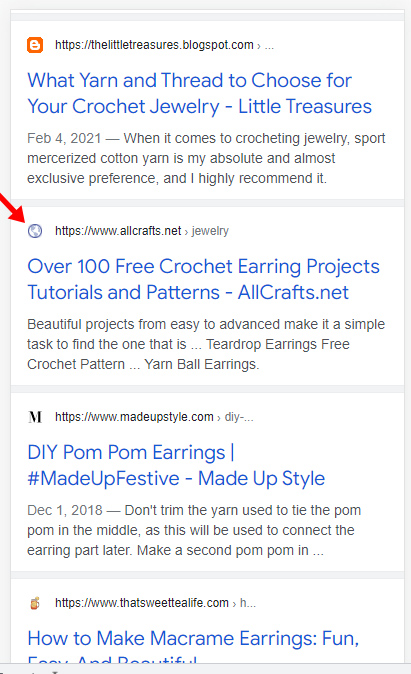
I recommend using the robots.txt Tester in Google Search Console to make sure your favicon and homepage can be crawled. It’s a quick test and can save you some frustration. For example, here is a site with a missing favicon and it’s blocking access to the favicon. It’s a bigger brand by the way, so yes, larger companies can make this mistake too. Note, you can change the user-agent to Googlebot when checking the homepage and Googlebot-Image when checking favicon image file.

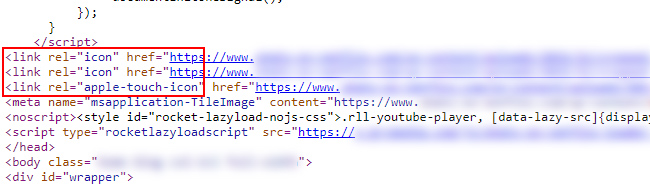
3. Duplicate favicon references and one didn’t meet Google’s favicon guidelines:
This is similar to the first issue I covered, but it includes duplicate favicon references in the homepage code (and one didn’t meet the guidelines). I’ve seen situations where one, or more, of the favicon references are to files that don’t meet the requirements and Google just displayed the generic globe favicon instead in the SERPs. So just make sure to double-check all of the references to your favicon from your homepage and make sure they are ok.
For example, this site’s favicon wasn’t showing up correctly. It ended up the homepage had multiple rel=“icon” references and one didn’t meet Google’s guidelines. Fixing that by just having one rel=”icon” reference pointing at the proper file enabled the site to regain its favicon in the SERPs:

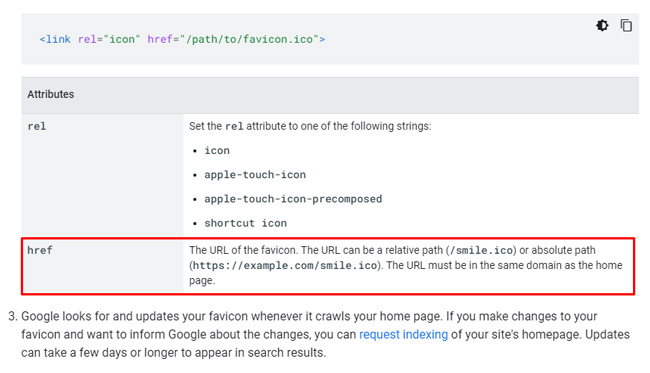
4. Location of the favicon image file:
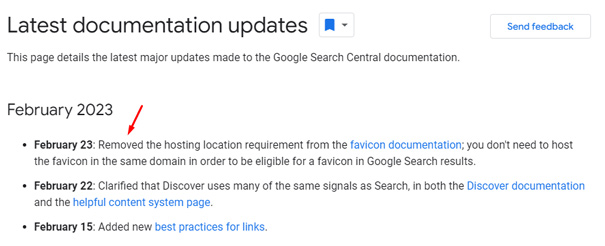
Update: February 24, 2023: I reached out to Google after seeing favicons show up in the search results even when the favicon file was hosted on another domain. That’s not supposed to work, so I was interested in hearing from Google about that. I ended up hearing back from Google after they looked into it, and you do NOT have to host the favicon file on the same domain as the homepage. This is great to know, and it’s one less thing to worry about if your favicon isn’t showing up in the search results.
Here is what the documentation used to say:

And here is what Google explained in its ‘latest documentation updates’ page:

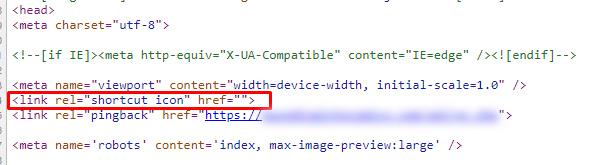
5. Uh, empty favicon code…
Yes this seems obvious, but I’ve unfortunately seen it in action. If you literally leave out the file in the favicon code, then you will obviously have favicon problems in Search. :) So if you are experiencing favicon problems, then definitely double-check your code. And I also recommend using the various testing tools from Google to check both the static html and the rendered html to make sure your code is correct.

6. Your platform or CMS is botched favicon-wise.
For sites that use a specific platform or CMS to run their site, they may be in a situation where they can’t easily set or customize their favicon. And in situations where you don’t have much control, you are relying solely on the platform or CMS to get it right. And as you can guess, that doesn’t always work out well.
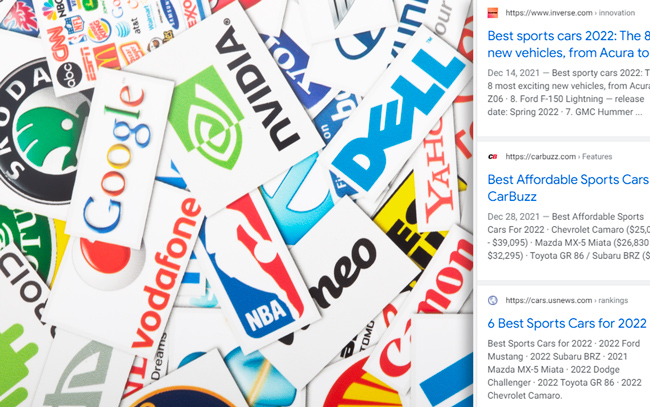
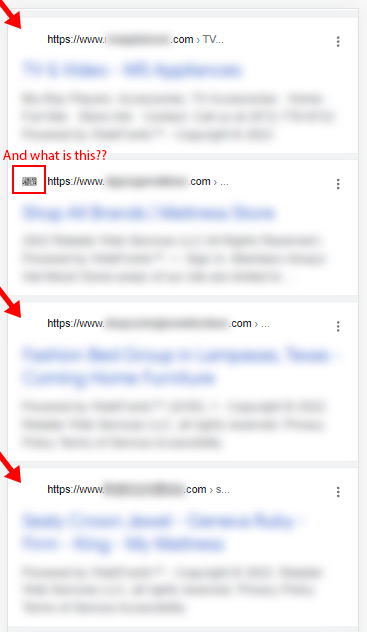
And yes, that means all sites using that platform could have favicon problems. I surfaced this problem recently for a smaller e-commerce platform. Google just isn’t replacing the favicon with the generic globe, it’s literally leaving the favicon blank! This is even worse than receiving the generic favicon in my opinion…

And when performing a query that brings up many sites using the platform, you can see the widespread problem. Yep, that’s all of the sites on the platform with missing favicons (not even the generic favicon). And look at the second listing in the SERP… the aspect ratio is messed up for the favicon. So we have a mix of blank favicons and one warped one. Not good.

7. Your old default favicon is causing problems (WordPress theme or CMS favicon):
There are times where an older favicon file is showing up in the SERPs versus the new one you want Google to use. Or the default favicon.ico file is being used (based on your WordPress theme or CMS). For situations like that, there are a few things you can do to help get the right favicon showing up. Actually, Google’s John Mueller covered that in the May Search Central Office Hours video.
John explained that you should remove the old favicon completely from your site and make sure it’s not linked from the site. And if you can, redirect the old favicon file to the new one you created. And as I’ve explained throughout this document, be patient. It can take some time for Google to pick up and process your favicon changes.
Here is the segment from John about favicons (at 13:31 in the video):
Bonus 1: Don’t push the limits with your favicon.
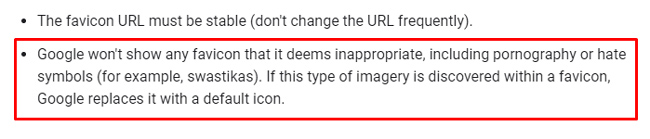
In its documentation, Google has explained that it won’t show any favicon that it deems inappropriate (like pornography or hate symbols). If that’s the case, Google will simply provide the default, generic favicon. Just keep this in mind when crafting a favicon… I’m sure this won’t impact most sites, but it can clearly cause issues with your favicon displaying properly in the SERPs.
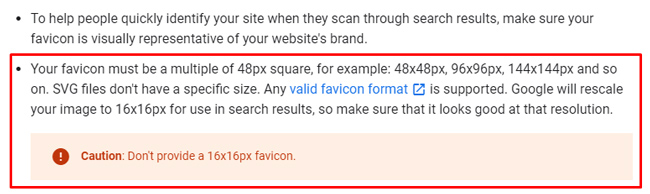
Here is what Google explains in their favicon documentation:

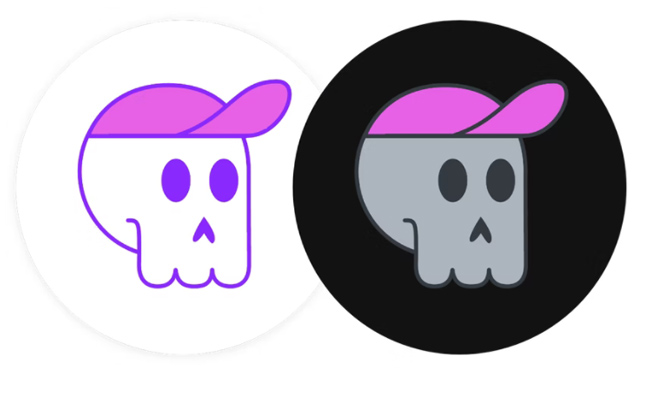
Bonus 2: Create an adaptive favicon that works well in dark mode.
People love dark mode and that includes Google Search. But I find many don’t test how their favicon displays in dark mode.
Once you check out your favicon in dark mode, and if you think it looks less-than-optimal, then you can always create an adaptive favicon that looks great in both light and dark mode. For example, creating an SVG that uses media queries to ensure your favicon adapts to the current environment (light mode versus dark mode).
Adam Argyle wrote a post explaining how to create an adaptive favicon on web.dev where he walks you through the process of creating an SVG that can change based on light versus dark mode. I haven’t tested it out yet, but it’s an interesting technique that seems to work well in the demo. I might try doing that in the near future.

Summary: Put your best favicon, I mean foot, forward in Search with one that actually shows up.
I hope this post helped you understand some of the most common favicon problems I’ve seen while helping site owners that reached out to me for help. With favicons and site names being displayed prominently in both the mobile and desktop search results, you don’t want a less-than-optimal favicon staring users in the face. And you also don’t want the “meh” generic favicon that Google can provide, or worse, a blank favicon. A few minutes of digging into the situation can usually surface the core favicon problem. And once fixed, you can finally have a favicon that works for you instead of against you. Good luck.
GG
Back to top>>
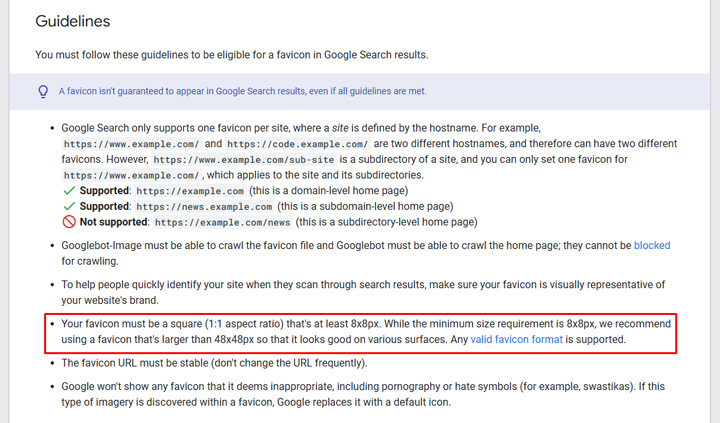
Update: October 25, 2024
Google updated its favicon documentation clarifying aspect ratio and dimensions. And that’s important for those having favicon issues. The favicon no longer needs to be a minimum of 48×48 pixels, but Google still recommends a higher resolution. Also, it must have a 1:1 aspect ratio. See the quote and image below.
“Your favicon must be a square (1:1 aspect ratio) that’s at least 8x8px. While the minimum size requirement is 8x8px, we recommend using a favicon that’s larger than 48x48px so that it looks good on various surfaces. Any valid favicon format is supported.”

Update: October 26, 2022 – Google fixes favicon bug.
Google recently explained it was working on a fix based on the favicon bug that resulted in some sites losing their favicons around 9/18/22 (and the generic globe favicon being used instead). Well, the problem has been resolved! That’s great news for any site that was impacted by the bug (especially as the new site name treatment is coming to desktop soon — which includes favicons). I can confirm the bug has been fixed since I checked several sites that were impacted, and their favicons are indeed showing up normally now. Also, Google’s John Mueller confirmed on Twitter that the problem should be resolved. Again, great news for any site impacted.
Update: October 20, 2022 – Google confirms favicon problem.
Google has confirmed there is a problem on their end with displaying favicons for certain sites. They did not explain what the problem is, but they did say they are working on resolving the issue. Google did not provide a timeframe for the fix. Google’s John Mueller explained this in a tweet after being asked about the recent favicon problems. Note, the problems started around 9/18, right after the September 2022 broad core update started rolling out. I have no idea if they are connected, but it’s worth noting. I will update this post when the problem is resolved.
Frequently Asked Questions:
Q: Why is Google showing a generic globe icon as my favicon?
A: Google has a specific set of guidelines for providing a favicon file. If your favicon is not meeting those requirements, then Google can ignore your favicon and provide a generic globe icon in the search results. There are several reasons this could be happening.
Q: Is there an image format that’s better for Google?
A: Any of the supported file formats can be used. One is not better than another when it comes to showing up in the Google search results. For example, you could use a jpeg, png, gif, ico, svg, etc.
Q: Are the size and dimensions of the favicon file important?
A: Yes, the dimensions of your favicon are extremely important. Google explains in its documentation that the favicon must be a multiple of 48 pixel square. For example, 48×48, 96×96, etc. Your favicon file must be at least 48x48px.
Q: Does the location of the favicon file matter?
A: No, Google recently updated its documentation and explained that the favicon file can be hosted anywhere (so you can use a CDN, if needed).
Q: Is it ok to block the favicon file via robots.txt?
A: No, Google needs to crawl the favicon file and the homepage in order for it to be shown in the search results. Make sure your robots.txt directives are not blocking the homepage for Googlebot or the favicon file for Googlebot-Image.