Last Updated: October 2021

Update – October 2021
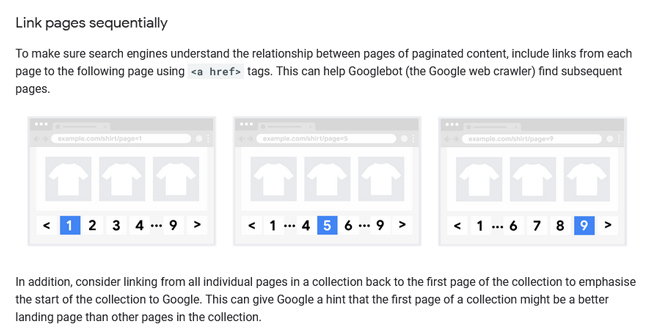
Google just published new help documentation containing best practices for e-commerce sites, which included a section about pagination. In that section, Google explains that for category pagination, it recommends having each paginated url indexable and that each contains a self-referencing canonical tag. Google also emphasizes to not canonicalize each page in the pagination to the first page in the set. In addition, Google explains to link paginated pages sequentially to help it understand the relationship between pages in the pagination. And as part of that, Google recommends providing a link back to the first page in the pagination on all pages in the collection (which can give Google a hint that the root page in the pagination is the best landing page versus the other deeper pages in the pagination.)

In addition, I also just published a case study showing what happens when 67% of a site’s indexed urls are pagination. The site is using the approach I have documented in this post where all pagination is indexable using self-referencing canonical tags. The case study backs up what Google’s John Mueller has been explaining for a long time (that Google has a lot of experience with pagination, and that it can often just work).
Update – April 2021
Google’s John Mueller just covered pagination in a Search Central Hangout when asked about the best way to handle pagination for categories. First, he said to determine if you are addressing articles split into multiple urls or category pagination (like what’s found on many e-commerce sites). If you are addressing articles that have been split up into multiple urls, then make sure each url is linked to & indexable. For category pagination, if your urls are crosslinked well on the site, then do what makes sense for you. For example, you can noindex the pagination beyond page one, you can canonicalize those urls to page one, or you can have the urls indexable if you want (with self-referencing canonicals). It totally depends on your specific situation. Here is the video from John:

Update – December 2019: Google provides new guidelines and recommendations
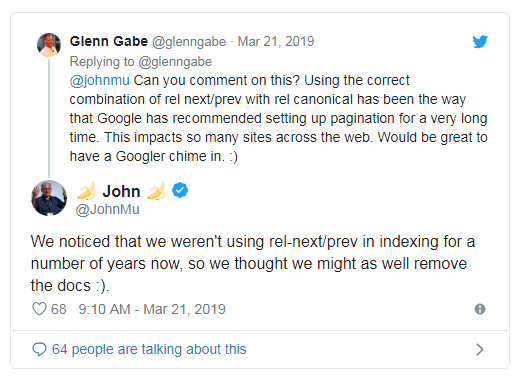
Google’s John Mueller just presented at the Webmaster Conference in Tel Aviv on December 4, 2019. In that presentation, he covered how to handle pagination now that rel next/prev is not being used for indexing purposes. It sounds like more information will be coming via a blog post, but I wanted to provide John’s recommendations here until we have more information. Igal Stolpner tweeted a photo from John’s presentation where he was covering how to best handle pagination now that rel next/prev doesn’t help from an indexing standpoint.
As you can see in the tweet below, John explains to link naturally between pages, to use clean urls (with no or few parameters). He also explained that it’s important to determine the goal of the paginated content and then adjust your strategy based on that.
For example, if it’s paginated content (like an article that’s paginated), then you should link all pages and make them all indexable. But if it’s what he calls “detail links”, like for e-commerce sites, then you can either link all pages, or if all content is findable via cross-linking, then you can just have the first page indexable (or the first few pages in the pagination). You can canonicalize the rest to page one or noindex the rest. Again, I hope Google publishes a post soon with more detail about these recommendations. I’m sure many people will have questions. :)

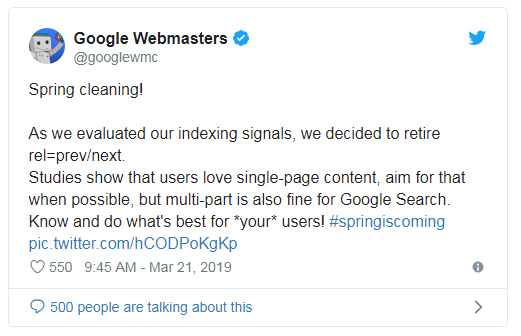
Update: March 2019: Google just announced that after evaluating its indexing signals, it realized it’s not using rel next/prev as an indexing signal anymore. As of a few days ago, Google was still recommending using rel next/prev to signal to them that pages were part of a set, and that Google should consolidate indexing properties from across that set. But it ends up they haven’t been using rel next/prev for a few years. Crazy, but true.


But don’t feel like you need to remove rel next/prev or radically change your setup. This is not a recent change on Google’s end. So if you’re setup is working for you, then don’t change a thing. Google’s John Mueller has explained that as well. You can read this post on Search Engine Roundtable by Barry Schwartz, which covers the change. And you can watch Google’s John Mueller explain more about the situation in a recent webmaster hangout video.
Here is the video segment (starting at 14:35 and lasting about ten minutes):

My recommendation is to try and fold paginated articles together into one strong url (or at least cut down on the amounts of pages that each article is broken out to). As Google has explained, each page needs to stand on its own. And for pagination for lists of items (like articles in categories, e-commerce product categories, etc.), pagination should still be used like you are hopefully doing now. And then use the right canonicalization strategy based on your situation. You can read more about that in my article below. Just skip the rel next/prev information and focus on the canonicalization sections.
As Google always says, change in constant. At least they informed us about this change, even if it was a few years late. :)
———————–
While helping companies improve overall quality, I’m typically neck deep in performing technical audits and analyzing crawl data. And with many large-scale sites, it’s not uncommon to come across a heavy amount of pagination used throughout those sites. Now, pagination is totally fine to have and can help both users and bots get to your content through organized categories. But, it’s important that your pagination is set up properly from an SEO perspective, so you can get the most bang for your paginated buck. Unfortunately, I’ve seen so many pagination flaws during my audit travels, it’s not even funny.
Based on the botched setups I have seen, and the confusion surrounding pagination, I’ve been jokingly telling clients that I need to write a blog post about how to properly set up rel next/prev when a pagination uses sorting or filtering. Because if I did, I could just point new clients there versus explaining it over and over. So, I finally decided to write it up. :) And yes, I know there are many posts out there about pagination and SEO. But, I wanted to provide one detailing the exact setup that I recommend (based on Google’s official recommendations and my experience helping many large-scale sites that employ pagination).
This post will cover a number of topics under the pagination umbrella, including how to set up rel next/prev, how to handle sorting and filtering parameters, and how to combine rel canonical with rel next/prev. My hope is that this post can clear up some of the confusion surrounding pagination and SEO.
Your Goal and How Google Should Process The Setup
First, let me quickly explain why this is important. When using pagination, you often have several pages of content within a specific category. For example, pagination is prevalent on ecommerce sites that might have hundreds of products under a certain category. Or you might have sites with reviews that might have dozens or more reviews per product.
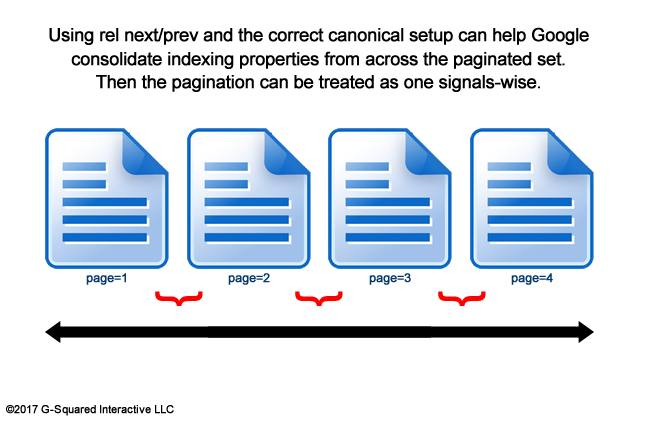
From an SEO perspective, it might not sound great to have dozens of category pages indexed by Google. But you absolutely could, as long as you know Google is handling those pages properly. The catch is that you should use rel next/prev in the code of your component pages so Google can consolidate indexing properties from across the paginated set. That means Google can treat your paginated set as one, versus dozens of separate pages containing a list of products. And when Google does that, it can surface the right page from the paginated set in the SERPs based on query, but it will still treat the paginated set as one (signals-wise).

Warning: Don’t Canonicalize All Component Pages To The First Page! Set Up Rel Canonical Correctly
Also, and this is important to understand, if you canonicalize all component pages to the first page in your pagination, then Google can’t index any of the additional content. So you are diminishing the power of the paginated set by canonicalizing each component page to the first page. It’s simply not the right setup. I’ll cover how to use rel canonical the right way with pagination soon.
A Note About Google Resources for Pagination and Rel next/prev
Before we begin, I wanted to mention that there are some great resources from Google explaining more about this topic, and I highly recommend checking them out. For example, there’s a great video from former Googler Maile Ohye covering how to use rel next/prev in detail. And then Google has written several blog posts about pagination, including one about common mistakes that site owners make when implementing rel canonical on their sites. There’s a part about not canonicalizing all component pages to the first page in the pagination. Between my post today and those resources, you should be ready to rock and roll pagination-wise. Let’s get started.
How To Properly Set Up Rel Next/Prev with Filtering: Step-by-step
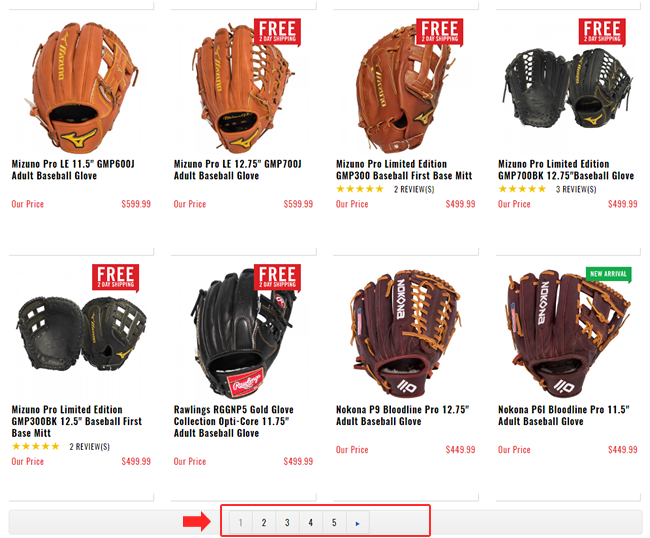
It’s best if I use an example that’s easy to understand, so let’s say we have an ecommerce site named “Glenn’s Baseball Gloves”. Hey, I coach baseball and I’m helping my players choose the right gear now. :) Let’s set up the pagination for a category of pre-broken in baseball gloves. Here we go!
1. Our Ecommerce Category
The category url is https://glennsgloves.com/baseball-gloves/pre-broken-in.htm. The category contains 75 products and we’re going to provide fifteen gloves per page. So, we’ll have five component pages in the pagination. Page two will have the following url: https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=2. Then page=3, page=4, etc.

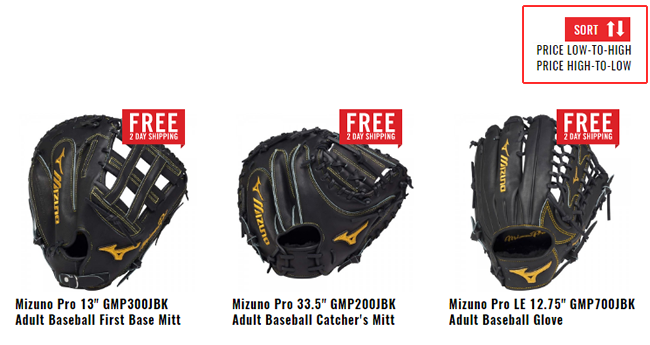
2. Filtering or Sorting The Pagination
We will also provide sorting for our pagination. To keep this simple, let’s provide sorting by price. So if the user chooses to sort “Price High-To-Low”, the pagination will reorder the gloves and show the most expensive gloves first. The sorting parameter will be price=X, where X could be high or low.

So we might end up with a url that looks like this:
https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=2&price=high
3. Rel next/prev
This is the easy part. You will need to add rel next/prev tags in the head of each component page that provides the next url in the pagination, and the previous. The only exceptions are the first and last pages in the pagination. That’s because the first page will have a rel next tag, but won’t have a previous tag. And the last page will have a rel prev tag, but won’t have a next tag. All other component pages should contain both rel next and prev.
For our root category page https://glennsgloves.com/baseball-gloves/pre-broken-in.htm, we’ll use the following in the head of the document:
<link rel=“next” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=2” />
Remember, the first page will not contain a rel=”prev” tag since there isn’t a previous page!
And our page=2 url will contain the following tags in the head of the document:
<link rel=“next” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=3” />
<link rel=“prev” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm” />
Important note: I’ve seen many sites use ?page=1 in the rel prev tag when pointing back to the root category page, when that’s not the actual url. The url actually doesn’t contain any parameters, so it’s just https://glennsgloves.com/baseball-gloves/pre-broken-in.htm without page=1.
You should complete the tags for the remaining component pages and then include just a rel prev tag on the last page (since there’s not a “next” url). For example, the final page in the pagination (page 5) would contain the following rel prev tag in the head of the document.
<link rel=“prev” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=4” />
4. Rel canonical
When setting up the pagination, I highly recommend using self-referencing canonical tags on each component page. Rel canonical and rel next/prev are separate concepts and can be used together on the same url. Again, these should be self-referencing canonical tags for each component page.
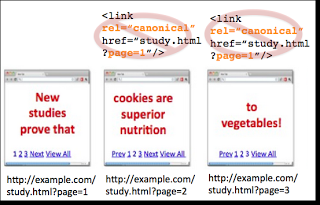
The root page should contain a self-referencing canonical tag, page=2 url should as well, so on and so forth. Remember, we want Google to index each of the pages so it can consolidate indexing properties from across the paginated set. Don’t simply canonicalize all component pages to the first page. That’s not the right setup. Google even lists that in their common mistakes blog post for rel canonical! See screenshot below.
Don’t do this!
Here is an example of what we should implement based on our fictitious website:
The root category url https://glennsgloves.com/baseball-gloves/pre-broken-in.htm would contain the following rel canonical tag:
<link rel=“canonical” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm” />
and then the second url in our pagination https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=2 would contain:
<link rel=“canonical” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=2”>
Again, DO NOT canonicalize all component pages to the first page in the pagination. That’s not the proper setup (as documented above)! And rel canoncial should contain the url with the page parameter, but not contain any sorting or filtering parameters. I’ll cover more about that next.
5. Handling Sorting or Filtering In The Pagination
This part seems to confuse a lot of people, just based on the number of parameters being handled and how it ties to rel canonical and rel next/prev. If filtering or sorting parameters are provided, then you should include them in rel next/prev tags, but not include them in rel canonical. Rel canonical should only contain the core url for the component page without the filtering parameters. Google’s Maile Ohye explained this in her video about pagination.
Also, it’s important to keep a consistent order for your parameters. In my opinion, you should always start with the core url and page parameter (page=X). Then layer on filtering parameters, but keep the order consistent. Don’t use page=X&price=Y&size=Z on one component page and then page=X&size=Y&price=Z on the next. Or worse, don’t move the page=X parameter to after the filters! Make it easy for Google to understand the structure so it can consolidate indexing properties without running into trouble.
For our example, let’s say a user sorted by price, the first page would contain the following rel next tag and rel canonical tag:
<link rel=“next” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=2&price=high” />
<link rel=“canonical” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm” />
Then page 2 would contain:
<link rel=“prev” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?price=high” />
<link rel=“next” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=3&price=high” />
<link rel=“canonical” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=2” />
And page 3 would contain:
<link rel=“prev” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=2&price=high” />
<link rel=“next” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=4&price=high” />
<link rel=“canonical” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=3” />
Notice how rel next prev carries the sorting parameters from one url to the next, while rel canonical only references the core url. We would follow the same formula for page four. And the final page (which is page 5 in our example) would contain the following tags. Remember, the final page would not contain a rel next tag since there isn’t another page in the pagination:
<link rel=“prev” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=4&price=high” />
<link rel=“canonical” href=“https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=5” />
Rel=Got It?
And that’s it! Now you are handling rel next/prev correctly on each component page of the pagination, as well as rel canonical. And you are also providing consistent sorting parameters via rel next/prev. And you’re not canonicalizing all component pages to the first page (which is the wrong way to go).
Now Google can understand the structure of your pagination, consolidate indexing properties from across the paginated set, treat the pagination as one signals-wise, and then surface the correct url in the SERPs based on query. Groovy. :)
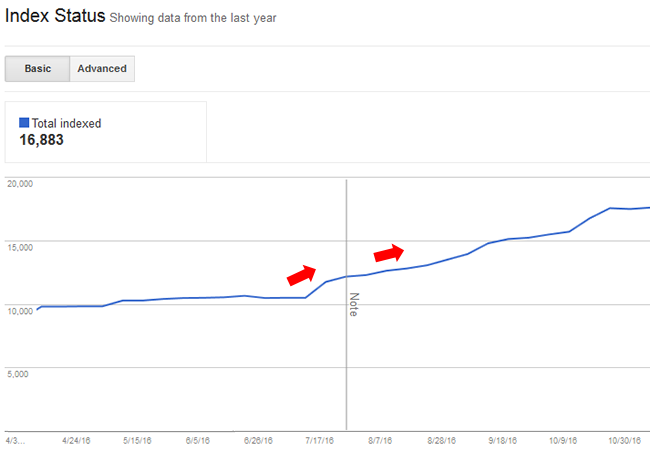
A Note About Indexation
You will probably see indexation increase when checking the Index Status report in Google Search Console (GSC) as Google crawls and indexes the component pages in your pagination. This is especially true for those sites that were once canonicalizing all component pages to the first page in the pagination. This is totally normal to see, so don’t freak out if it starts to rise. Indexation should level off as Google indexes all of your component pages.

Summary – Consolidate Indexing Properties With The Right Pagination Setup
The next time you’re faced with providing a heavy amount of pagination by category, you can use the setup I covered in this post. It’s based on Google’s official recommendations and it’s something I have helped clients with many times in the past. So don’t fall victim to common pagination problems. Instead, let Google crawl and index all of your component pages, but tie them together via rel next/prev. And then use rel canonical to send clear signals about which pages should be indexed. Pagination shouldn’t be scary and I hope this post made the setup a little less intimidating… Now paginate away!
GG

Hey Glenn, awesome post! We still see sites doing pagination wrong all the time and it’s a huge missed opportunity.
I’m interested in why you explicitly recommend using self-referential canonical tags.
If you include a self referential canonical on https://glennsgloves.com/baseball-gloves/pre-broken-in.htm?page=2 are you not essentially telling crawlers “this page is a copy of itself, please consolidate all ranking properties to itself”? To me, this seems a little redundant and doesn’t accurately represent the signal we’re trying to send crawlers.
In turn, the rel=next/prev tags are telling search engines that “this page is a part of a series, please consolidate all ranking properties to the series”, which is sending a completely different message than the self-referential canonical tag.
Pagination with rel=next/prev may be an entirely different signal from a canonical tag, but is there a specific purpose that the self-referential canonical serves? I doubt that there would be serious performance issues either way, I’m just interested to see if you’ve seen corner cases where sites are better off using pagination in combination with self-referencing canonicals than just the pagination tags alone.
Thanks!
Hi Kyle. I’m glad you found my post helpful! So rel next/prev and rel canonical are separate concepts and can absolutely be used together (as confirmed by Google in their documentation and in Maile’s video).
By using self-referencing canonical tags, you are making sure Google knows one version of the component page (for indexing). That’s versus several if parameters are used. You could end up with a number of different urls indexed based on various sorting and filtering parameters. I hope that helps.
Hey Glenn, thanks for the quick reply!
Definitely makes sense that you would have a canonical tag on /category?page=2&ssid=123 or /category?page=2&sort=HighLow pointing back to /category?page=2, like in the video and Google’s resource, to work in tandem with rel=next/prev. This works great to ensure that ssid and sort URLs don’t get indexed, creating duplicate content.
I’m still unclear on the need for a canonical tag on /category?page=2 pointing to /category?page=2. This is the part that seems redundant to me. Since canonical tags are used to consolidate duplicate content, isn’t it somewhat of a moot point to tell search engines that a page is a duplicate of itself?
I don’t mean to make a mountain out of a molehill, I was just curious about your recommendation!
No problem. It’s the same reason you should use a self-referencing canonical tag on all pages. You don’t control how users link to the urls on your site, so it’s smart to add rel canonical to make sure Google understands which url is the canonical one. The same applies to ?page=X urls.
Awesome post Glen, can I ask if your pagination is set up on a static URL like so:
http://example.com/category/
http://example.com/category/0/1/
http://example.com/category/0/2/
But you still have a filtering parameter on top of that:
http://example.com/category/?tab=1
http://example.com/category/0/1/?tab=1
http://example.com/category/0/2/?tab=1
How would you treat the rel=next/prev and canonical tags in this scenario?
The same as the above with the parameter omitted from the canonical tag but kept in the rel=next/prev?
Or is it sufficiently different to merit being indexed by including the ?tab=1 in the canonical?
Hey, thanks. Glad you liked my post. Rel next/prev should contain the next and previous urls in the pagination (whatever they are considering your own setup). And if you have sorting or filtering parameters, they should be carried through via rel next/prev.
Rel canonical should contain the url *without* sorting or filtering parameters. So use the method I provided in my post, but just tailor for your own url structure.
..
Another day, another great Glenn Gabe article.
Is there a particular WordPress plugin you’d recommend? Or ones you’d say “never ever use”?
If there’s nothing available, perhaps we could write one for you and everyone else?
Hey, thanks! I appreciate it. I’m typically helping clients that have dev teams implementing the setup, so I’m usually not working with plugins. That said, you should check out the All In One SEO plugin (especially the pro version) which has a good amount of functionality. It doesn’t really let you tailor the setup too much, so you might have to dig into your theme’s code. I hope that helps.
And if you wanted to build one, I’ll test it for you. Maybe use the recommendations I listed in my post as a basis for the plugin. :)
Hi Glen,
In case of sorted/filtered page and its components, given that the canonical points to the non sorted, would making them noindex achieve the same results?
Thanks!
Hi Patrick. Since canonicalizing the urls with params folds them together with the core urls without parms, I would lean towards keeping that setup (versus noindexing the urls with params). So I would let Google crawl the urls, see the canonical tag pointing to the url without params, and then fold the signals together).
Thanks Glenn
Hi Glenn, great tutorial! What is the best practice with the robots tag regardering pagination? Overall websites use different settings for this: from ?page=2 and on you see noindex, follow and index, follow.
What is the benefit to put a index, follow on it? Could Google then show a different page from your pagination in the SERPs, matching the search query?
And what if your eCommerce webshop has categories with say a minimal of 50 pages and on. Is a index, follow then also the best way to go regarding crawl budget, indexation? Does this influence other pages not being indexed, because the GoogleBot sticks more to the pagination?
Hi Richard. If you want to tie the pagination together the way I explained above, then you should NOT use the meta robots tag using “noindex”. You want Google to index those pages and then treat the paginated set as one. If you noindex the component pages, then Google would obviously not index them. It’s not the correct setup.
But there are times that you might not want certain categories indexed at all (including the pagination). For those situations, then you can use “noindex, follow” on the component pages. Then Google would follow the links to your content via the component pages, but not index the pagination itself. But again, if you want to rank for the category at hand, and have Google treat the pagination as one signals-wise, then I would use the approach I explained above.
And regarding the number of pages in the pagination, I would try and keep that reasonable based on the overall size of the site. And think about users as well. Would a user click through 580 pages of pagination? And would you want Googlebot to access that many per category? Probably not. But the total number depends on the specific site. You should also think about the various ways Google can reach all of your content. If there are other ways to get to product pages, then that’s just another reason to avoid adding hundreds of pages of pagination per category. I hope that helps.
Hi Glenn,
Thanks for this very timely post! You’ve made the relationships between pagination, canonical, and prev/next easy to understand.
We’ve just re-launched our website on the Shopify platform and have been trying to find the proper way to optimize our paginated collection pages. We’re currently using Shopify’s pagination and a custom filtering solution on these paginated collection pages. We’ve only been able to manipulate these elements via javascript. Does it make any sense to do it this way? Will Google even see the elements correctly (everything looks great, per your guide, when you view it in dev tools), or will they see exactly what’s visible in the view source code?
Have you seen any Shopify sites with pagination implemented correctly, as you have outlined above?
Hello Mr. Gabe,
Your article is very useful for me. I was trying to find solution from long time. Now I am satisfied with your article. Thanks so much.
Hey, thanks Rajesh. I’m glad my post was helpful! I know it’s a confusing topic for many, so I decided to write it up. :)
Hello Glenn,
I would like to thank you for the great post.
It really explains a lot on the subject.
There is just one thing that isn’t clear to me though.
When I have for instance 7 pages of news articles.
the news articles are indexed that are on the 7 pages right now.
But when I add for instance 10 new articles.
The move all the other posts to other pages.
How does google see this and will it send users to the wrong page eventually ?
Hope you can clear this one up for me :)
Cheers
I’m a big fan of handling this at the site-level and not via the URL parameters tool in GSC. That’s buried in GSC, can easily be forgotten, can easily be set up incorrectly, etc. So if you’re handling pagination the way I outlined above, you don’t need to do anything in GSC. That’s the benefit of handling it at the root. :) I hope that helps.
Hi Glenn,
Thanks for the information. It was really very useful. Apparently, not many developers know about this pagination thingy. Do you have any recommendation of a good developer (freelancer) who might know this sort of things? We want to hire and work with that person.
We want our categories to be pagination with rel=”prev”, rel=”next” etc.
Thanks again :)
Say