
If you’ve ever had a hard time browsing a website, then I’m here to tell you that everything is relative. Let me explain. Maybe you couldn’t find your way on a website, had a hard time buying something online, or couldn’t find a solid search result. Well, if you were visually impaired, you would have a whole new set of obstacles to deal with, right? Accessibility is currently a big problem on the web. Ask someone who uses a screen reader how browsing their favorite e-commerce website is and I’m sure you’ll get an earful!
Unfortunately, many people developing and designing websites don’t even think about accessibility during the planning process. I’ll admit it, I didn’t think about it as much as I should have when I was developing websites and web applications. It wasn’t until I started developing digital marketing strategies for clients that accessibility became a bigger (and more important) focus. In addition, I heavily focus on SEO, and I began to notice how much of an overlap there was with accessibility standards. For example, if make sure that your site is accessible, you’re knocking out a lot of SEO best practices while you’re at (such as creating descriptive title tags, headings, using text links, mapping out a robust text navigation, using alt text, etc.)
A Quick Side Note: Learn from Target
If you don’t think accessibility is important, just ask Target. They were sued by the National Federation of the Blind (NFB) in 2006 and settled for $6 Million in 2008. Yes, $6 Million… You can read more about the lawsuit here, but needless to say, you don’t want that happening to your company, and especially if you’re in control of internet marketing.
SEO Overlapping Accessibility, Enter Keyword Prominence
In SEO, keyword prominence is extremely important. The definition of keyword prominence is placing the right keywords and text in the most important html elements (and areas) on the page. For accessibility purposes, that’s extremely important too! For example, if I created a webpage about a specific topic, I would want to make sure I used a descriptive title tag, meta description, heading tags to break up the content, a descriptive text navigation, and alt text for any images used on the page.
So, mapping out descriptive html elements is great for SEO, but it’s outstanding for accessibility too. You’ll find out why this is great for accessibility soon…
My Accessibility Experiment:
I decided to research what a visually impaired person would experience while browsing the web. I wanted to see how different types of websites held up while using a screen reader (or a screen reader simulator). I also wanted to see the connection between SEO best practices and accessibility. For example, I visited blogs, search engines, ecommerce websites, flash sites, websites using AJAX, etc. and tried to accomplish specific tasks. My guess was that webpages with strong use of keyword prominence would be easier to navigate and read.
I COULD NOT BELIEVE WHAT I EXPERIENCED!
After going through several websites, all I can say is that my findings were jaw-dropping. I was shocked to see how inaccessible most websites were. And just to clarify, it’s not because they were horrible websites run by mean people that don’t care about accessibility. It’s just that accessibility was overlooked during the planning and development process.
Meet Fire Vox, a Screen Reader Simulator
Fire Vox is a text to speech addon for Firefox and it basically simulates a screen reader. It’s an excellent addon to install and enables you to check how visually impaired visitors experience your website. You can learn more about Fire Vox and download the addon here. It’s worth noting that Fire Vox isn’t exactly the same as going through a website using JAWS® or Window-Eyes, which are popular screen readers. Unfortunately, they are relatively expensive and don’t have elaborate trials… I used the free trial for JAWS® for certain websites, but you are limited to 40 minutes per session (and then need to reboot). I would have loved to have used them more for this experiment, though. So, my simple disclaimer is that my experience with Fire Vox may be slightly different from using JAWS® or Window-Eyes. That said, it was close enough for my purposes. I visited several types of websites and tried to accomplish a task on each site. I’ve detailed each visit below along with my commentary. Let’s get started.
The Fire Vox Tutorial Webpage:
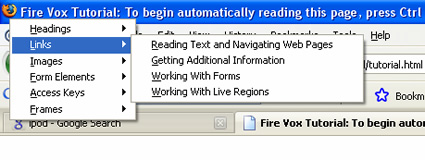
I started with the Fire Vox tutorial webpage, since I knew it would go well! And it did. When using Fire Vox, you can click Control and Shift L to bring up a list of all elements on the page (headings links, images, forms, etc.) Then you can select them as Fire Vox reads them to you using a simulated voice. Since the page used a descriptive title tag, descriptive headings, and descriptive links, I found it easy to find what I was looking for. This is a good example of why adding descriptive title tags, headings, and links is important! Yes, SEO and accessibility overlapping… It was a great example of a page that works accessibility-wise. See screenshot below.

Blogs
I checked out several top blogs (that obviously use full css layouts), and my experience overall was good. This shouldn’t be a shock, since blogs are text heavy, they frequently use headings to break up the page, have text links to each post, etc. I was able to navigate to various post pages, read the entire post and find my way back to the homepage. OK, two pretty good experiences. Let’s take a step further…
Google Search
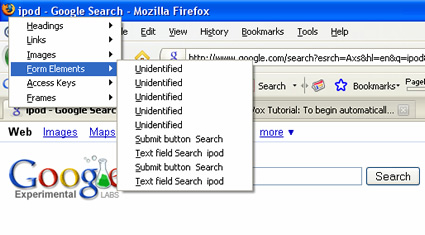
This went relatively well, but I found sponsored search results mixed with organic results while using Fire Vox. For example, when I accessed all the headings and links on the page via Fire Vox, it was hard to decipher which ones were paid search ads and which ones were organic listings. I ended up following a paid search listing to the Apple Store when I was trying to find the specs for an ipod nano. I was able to at least find the links in each search result (and they were descriptive) and then I could link to each destination site. Finding the main Google search box was extremely easy by browsing the page’s form elements in Fire Vox. Then simply hitting Enter triggered the search. Othe

Yahoo Search
Searching on Yahoo went very well. Unlike Google, sponsored listings did not have headings associated with them, so if I accessed the page’s headings in Fire Vox, I was guaranteed organic results. The sponsored links were mixed with organic results, but at least I could check the headings to find only organic listings. My experience was pretty smooth and I conducted a number of searches. Also like Google, finding the search box was easy (via browsing form elements in Fire Vox).
And the experiment goes down hill…
Full Flash Sites
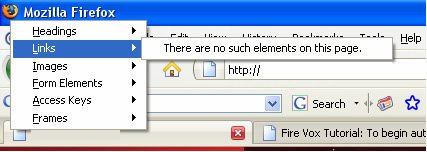
I heard the proverbial, “crickets chirping”. Wow, this didn’t go very well. I knew my experience wouldn’t be great on full flash sites, but this was ridiculous! I’ve written before about SEO and Flash, but this takes it to a whole new level. The pages loaded and the title tags were ok (thank goodness there were at least title tags!) Then crickets chirped. Nothing. I opened up the elements on the page (Control Shift L in Fire Vox), including headings, links, form elements, images, etc. I all I heard was “There are no such elements on the page.”
Side Note: Using SWFObject to provide alternative content will provide crawlable html for the search engines, but Fire Vox would not pick it up. During my tests, JAWS® did not pick up that content either. Just keep this in mind as you use SWFObject with your flash projects.
I could write an entire post about my Fire Vox experience with flash, but I’ll move on for now. It’s just another reason you should only use flash where its power is needed. Hello hybrid website! Read the next section below.

Hybrid Site (a mix of flash and html content)
If you are going to use flash, a hybrid website is the way to go (for seo, accessibility, and usability.) After loading a hybrid website, l easily found the text navigation below the flash movie in the header, there were headings on the page, and some additional descriptive text links. My experience wasn’t as strong as being on a blog, but I was able to navigate around the site. I also was able to find the html sitemap, which provided headings and links to each page on the site (this was a 25 page website using a mixture of flash and html). But keep in mind that the content contained within each flash movie was not accessible (at least via Fire Vox). Compare this experience to a full flash site and you’ll see why a recommend hybrid websites.
Website With Heavy Use of AJAX
The first website I tested used AJAX extensively to provide content. This was almost as bad as the full flash site I mentioned earlier. Fire Vox read almost nothing…since the data was loaded via AJAX from the start. Then, content that was loaded on-demand wasn’t picked up by Fire Vox either! Now, this might have been due to the way the site was coded, but there were no headings, images, or links accessible. They also used a flash navigation! Yes, flash navigation and content loaded via AJAX. Holy smokes, the SEO in me almost melted down! ;-) Checking other sites that use AJAX yielded varying results. Some sites that used AJAX sparingly were ok. I was able to at least read the initial data on the page and then maneuver to the loaded content to catch some of it. It wasn’t a great experience, but better than then first example listed above. Also, the sites that used headings properly made it much easier for me to find my way. For example, if there was a heading for product information and that div loaded content via AJAX, I could at least maneuver to the content and read what was loaded. So, similar to flash, I recommend using AJAX only when needed. BTW, that’s the same recommendation I make for SEO.
Note, there are ways to ensure your AJAX is crawlable for SEO and I’ll be doing more testing to see if that also impacts accessibility. Look for future posts on this topic.
e-Commerce Websites
I checked out several top e-commerce websites and found myself running in circles most of the time. My favorite example was finding an image linking to men’s clothing that actually took me to maternity clothing! I tried this several times and found the same result. Yes, this was ridiculous, to say the least… Other e-commerce sites were ok, enabling me to find some of the items I was looking for, but the end result was typically the same. One problem that kept rearing its ugly head involved the product detail page functionality. As retailers include robust functionality for selecting color, size, etc. in your shopping cart, the functionality unfortunately doesn’t work so well accessibility-wise. I literally could not select certain attributes for the items I was buying. I sat in a shopping cart for 10 minutes trying to select the length for my pants and it just wouldn’t let me. I finally gave up and ended up with a 38 length (which for me would be like a 3 year old putting on his dad’s pants!) Thanks, now I get to step on my pants all day as I remember tinkering with a form on your website! How’s that for branding? :)
News Websites
News websites that utilize full css layouts made it relatively easy to find what I needed. The only problem was the sheer amount of links on the page! That said, compared to other experiences listed in my post, I’ll take it! CNN, for example, was easy to navigate, easy to identify articles you wanted to read, etc. Once in an article, I could easily read the content and then move on to something else. However, other news sites weren’t as clean. I found myself scrolling through tons of links, some of which took me to weird places. Then I couldn’t find my way back. It wasn’t fun… Another thing that bothered me once I found an article was the placement of social bookmarking links. Depending on where these elements were located, it got really frustrating to get through them. I sometimes had to scroll through each one in Fire Vox before getting to the actual text of the article!
So What Should You Do About Accessibility?
I can picture those of you who are web designers and web developers right now. You are either scared to death, in denial, or you want to reach through the screen and strangle me. I understand, so I’m here to help. The first thing you should do is to download Fire Vox and test your site. Identify the problematic areas of your site from an accessibility standpoint and create a remediation plan. And while you’re at it, you can definitely make some changes for SEO too. That’s the great part about developing a site using accessibility standards, you can also knock out some SEO best practices while you’re at it (as mentioned earlier in the post). I highly recommend testing at intervals as you develop to ensure someone who is visually impaired can navigate your website. The interesting side effect is that you might make it easier for everyone to get through your site (including Googlebot!)
Sure Glenn, But What About Creative Backlash?
I know…your designers and developers might be gathering outside your office holding torches and pitchforks wanting to oust you from web marketing leadership. :) Here’s an idea. Challenge them. Hand them blindfolds and have them go through your website using Fire Vox. Give them specific tasks like I used for my experiment. If they don’t quickly understand the problems with your site accessibility-wise, then you either have the most accessible website in the world or you have designers and developers in denial. Unfortunately, this is just the way the web is right now.
Summary and Some Accessibility Links:
Quickly summarizing my blog post, my goal was to reveal a few core things about accessibility.
I wanted to:
- Introduce the challenges with accessibility on the web today.
- Explain what screen readers were and focus on a free Firefox addon called Fire Vox.
- Make the connection between accessibility and SEO.
- Provide you a quick look at how various types of websites held up while using Fire Vox and provide some recommendations for making changes.
OK, you’re only a 30 second download from trying Fire Vox and testing it out on your own website. So hold onto your hats, you’re about to be shocked (and probably not in a good way!) At least you’ll be able to find your way to the Firefox addon. I can’t say as much for your travels after you start using it… :)
GG
