
Or is it friendly? More on that later… While mapping out and building your website content, chances are you have come across a situation where you really want to utilize flash versus html content (for some functionality). Although flash can provide an extraordinary level of interactivity, the problem (SEO-wise), is that flash content cannot be indexed by the search engines (at least for now). So, you might find yourself wanting to use flash for a given task, but you might also be struggling with the lack of search engine friendly content. I have been developing with flash for over 10 years and I also work extensively on Natural Search projects, so believe me, I feel your pain. :-) I wanted to write this post to introduce and explain SWFObject 2.0, the latest and greatest version of the popular flash replacement library.
Note: If you’re a small business looking to learn more about Local Search, SEO, and The Long Tail of SEO, then you should check out my online marketing ebook, Taking Control of Your Online Marketing: Small Business Edition. The book includes detailed chapters on each of those topics. It’s a great place to start.
A Quick SWFObject Disclaimer:
Unfortunately, I (or anyone else for that matter) cannot tell you that using SWFObject is entirely search engine safe. In a perfect world, providing an accurate, alternative html version of your flash content is extremely beneficial. I’m sure that Google and the other engines would have no problem with developers using it that way. But…and it’s an important but, there will always be those who exploit something like SWFObject for cloaking.
Let’s define cloaking: Providing one version of your content to the search engines while providing a different version of content to visitors. i.e. Altered content meant to trick the search engines.
You can easily see why this could be problematic for the search engines… There has been much debate about whether SWFObject is search engine safe or not, and I cannot give you the answer. That said, I think if you utilize SWFObject to provide alternative content that directly reflects your flash content, then you should be fine. I will show you how to do this later in the post.
SWFObject 2.0 Versus SWFObject 1.5
So what’s the difference between SWFObject 2.0 and SWFObject 1.5? Well, 2.0 is the latest version of the package (thank you Captain Obvious), which enables you to provide alt html content for your flash content using standards compliant markup. Version 2.0 will replace 1.5 and other forms of flash replacement like the flash player detection kit and UFO. That said, SWFObject 1.5 is still a great solution and you may choose to keep using 1.5 until you feel comfortable using 2.0. However, you will probably want to use version 2.0 based the benefits of the new process. :)
Static Versus Dynamic Publishing
There are 2 ways to use SWFObject 2.0, providing alt content using standards compliant markup (called static publishing) and inserting alt content using unobtrusive JavaScript (called dynamic publishing). Using dynamic publishing with SWFObject 2.0 is very similar to using SWFObject 1.5, where using static publishing is the new process. In this post, I will cover the standards compliant way (static) to use SWFObject 2.0 to embed flash content in your webpage. Let’s get started.
Download SWFObject 2.0
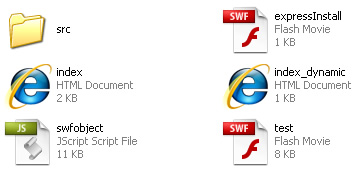
First, visit the Google Code Project for SWFObject 2.0 and download the zipfile containing the files you need. (FYI, you should download swfobject_2_0_rc2.zip). You can also download the official documentation and always have it handy. Extract the files to your hard drive and then copy the contents to your working directory. That way, you always have the original as a backup….good lesson from my programming days. :) View the screenshot below to see which files and folders your swobject2 directory should contain.

SWFObject and Static Publishing
Let’s implement the standards compliant version of the package to replace your flash content with alternative html content. The alt content should directly reflect the content contained in your flash movie.
1. In your swfobject2 directory, open the index.htm file, which uses the static version of swfobject 2.0. Use this file as the template for your own implementation.
2. Look at the source code to follow along. In the head of the document, you will notice the following line of code:

3. This line of code adds the SWFObject JavaScript library in your document. Including this code is a necessary component for the package to work properly.
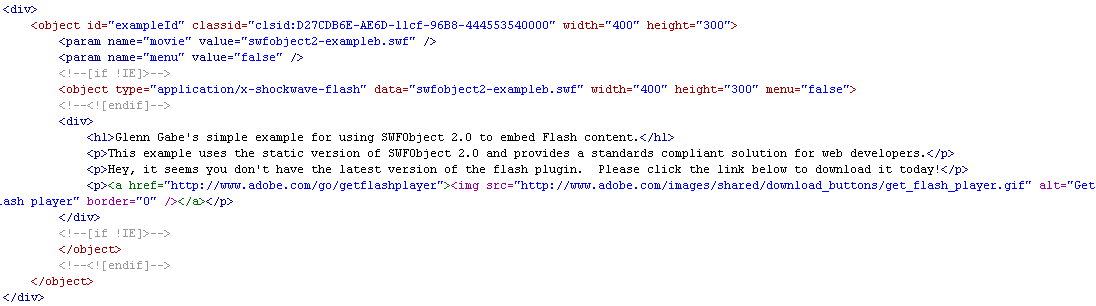
4. Next, let’s hop down to the html portion of the document. Note, I have changed the code below to reflect my own flash movie and alt content. You can still easily follow along, though:
Click the image below to view a larger version:
5. The code above includes a series of nested object tags, which enables the SWFObject package to provide cross-browser support. When adding your own content, you will need to replace a few items:
a. Replace “swfobject2-exampleb.swf” with the name of your actual flash movie. Note, the swfobject download includes a file named “test.swf”, so if you want to run the page using that flash movie, you should be good to go.
b. Change the width and height to match your actual flash movie’s width and height. My flash movie is 400×300.
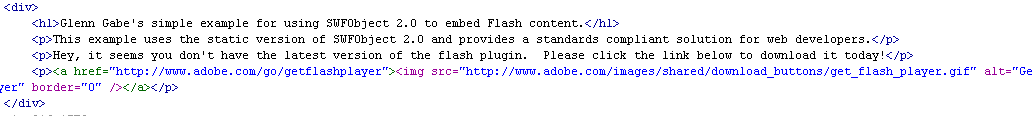
6. About half way down the page, you will find a div tag for your alternate content. This is where you will provide alternate html content that directly reflects your flash movie’s content. Feel free to use any html tags here to provide your alternative content. As you can see in the image below, I described my flash movie content in HTML.
Click the image below to view a larger version:
7. Let’s move back to the head of your html document for a second. You will need to register your flash movie with the swfobject library. Note, my page uses “exampleID” for the outer object tag id. You can use whatever you like or just keep the current id. You will see the following lines of code:

8. The three parameters contain:
a.The id of the outermost object tag (myID). Note, you can change the id of the outermost object tag, but it must match what you enter in the JavaScript code when you register your flash movie. So, if you entered “flashID” instead, then you would need to enter “flashID” when you register your flash movie in the code above. Again, I used “exampleID”.
b. The version of the flash plugin you are targeting (9.0.0), and
c. The name of the express install flash movie (if you wish to use one). Note, express install will display a standard dialog box that will enable your visitors without the required plugin version to download the flash plugin. I have noticed some buggy behavior with the express install functionality, so I just provide my own link to the flash plugin. Therefore, I enter false as the third parameter.
SWFObject 2.0 Code Generator
That’s all you need to do in order to use the standards compliant version of SWFObject 2.0. I know that opening the hood and working with code directly can be tough for non-programmers, so the creators of SWFObject have been nice enough to create a code generator for you. I didn’t want to mention it until after you went through the code so you can get a good feel for how this works. :-) I know…tough love! You can download the generator from the Google Code Project. The generator presents a form where you can enter the necessary information about your projects and then it generates the right code for you. I actually find it easier to drill into the code, but that’s what I’m used to!
A Working Example
Here is a simple example of using the standards compliant version of SWFObject 2.0. After viewing the flash content, you can click View, and then Source in your browser to see the alt content in the html. I also uploaded a webpage where I am forcing the browser to show you the alt content. This is what visitors would see if they didn’t have the required version of the flash plugin. In addition, the static version of SWFObject 2.0 doesn’t rely on JavaScript to provide your flash content, so your visitors will see your flash content even if they have JavaScript turned off. A nice benefit. When you look at the source code, you can see an additional parameter I added for turning off the standard right click menu. You need to add this in two locations (both object tags) as you’ll see in the code. You can use a number of flash parameters and the SWFObject 2.0 documentation lists them for you. i.e. menu, loop, quality, wmode, etc.

Click to Activate this Control
I know…Ugh. I won’t go into how or why Internet Explorer 6+ users must click to activate a flash movie, but it’s extremely annoying (especially for flash developers that work hard on creating killer flash movies!) Unfortunately, the standards compliant version of SWFObject 2.0 doesn’t alleviate this problem, where the dynamic versions of both SWFObject 2.0 and 1.5 alleviate the problem! Go figure. If you are looking to get rid of the dreaded “click to activate” message, then use the dynamic version of SWFObject 2.0 or 1.5 (not covered in this post). I may detail using the dynamic version of SWFObject in future posts, but this post is already getting too long! ;-)
Summary
OK, that was a lot to cover, but now you have a way to provide alternative html content for your killer flash content…and the search engines can index the alt content to boot! Again, nobody can guarantee that this is 100% search engine safe…thanks to some bad people who exploit this functionality. That said, if your alt content directly reflects your flash content, you should be ok. Used properly, this enhances the accessibility and usability of your site and will enable your killer content to be found by the search engines.
Just don’t go nuts when providing your alt content… :)
GG